Taxi Rainer
Rainer is a taxi agency providing transportation and taxi services. Our passengers can enjoy safe travel with our professional drivers.

Challenge
Build an efficient and nice-looking interface that will allow passengers to book different types of rides in just a few taps.
Outcome
Straight-to-the-point mobile interface and backend management system following brand guidelines.
Role
Lead UI/UX Designer
Technologies





Research
During the research phase, I sought to understand the frustrations our clients go through everyday and what information impacts their business the most.
After a few sessions with my team and talking to our clients we come up with these insights:
- 1. Clients normally have more than one company with multiple Business Units
- 2. Clients want full company analysis both with single or multiple unit analysis:
- - Company analysis is done only on one company at a time
- - Units are treated as filters which will bring clients more flexibility
- 3. Clients want to see:
- - Unit Comparison by time
- - Revenue Unit Comparison
- - Income line chart
- - Top items
- - Sales filtered by category
- - Staff sales overview
- - Loyalty report
- - Warehouse status
- - Receipt overview
- - Revenues and expenses
- 4. Sale Reports:
- - Time
- - Sector
- - Staff
- - Payment method
- - Sale
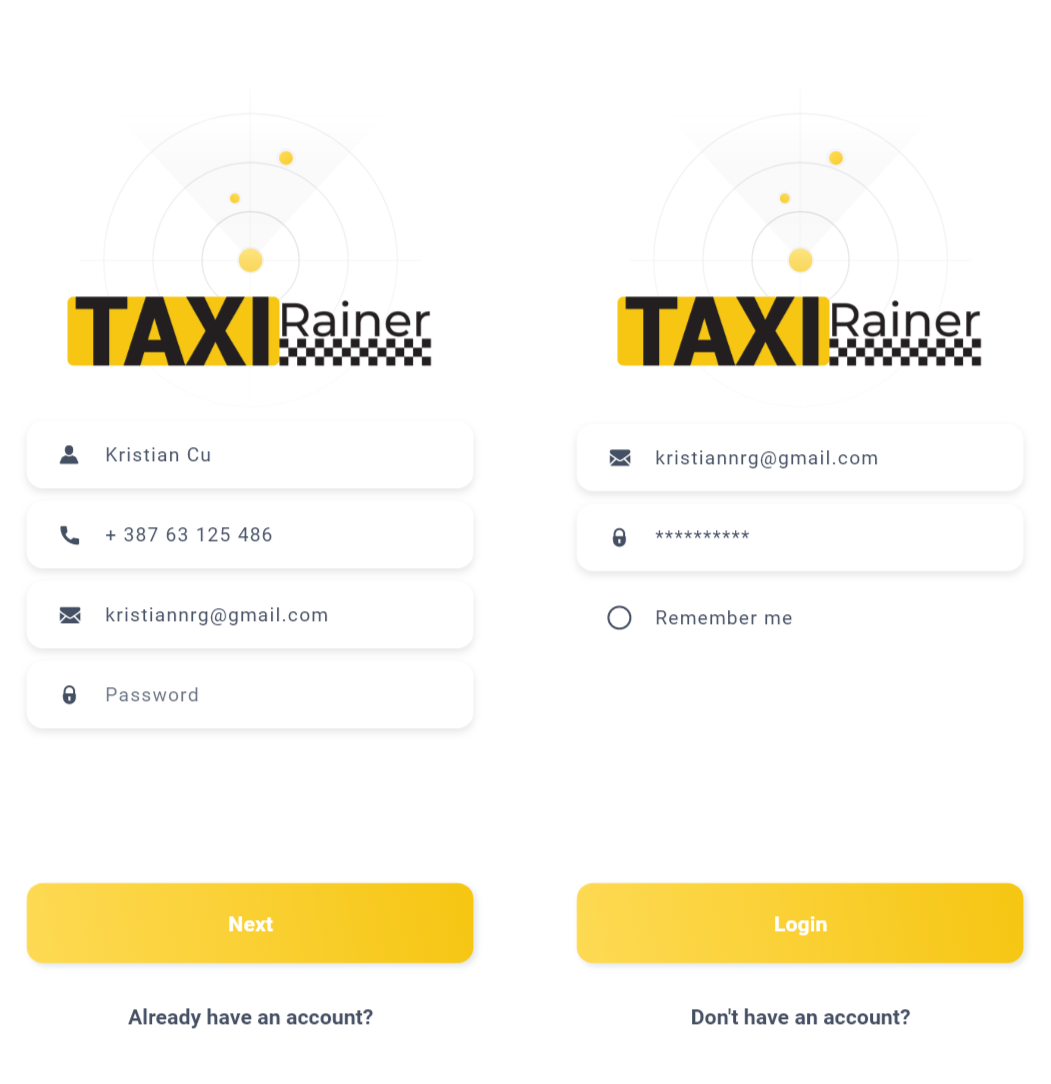
Onboarding
For efficiency, keeping it simple is the key. If it's your first time in the app, you need to create a new account through a small form. For security reasons, you will be asked to verify your phone number. Drivers already had a pre-build account.


Passengers Experience
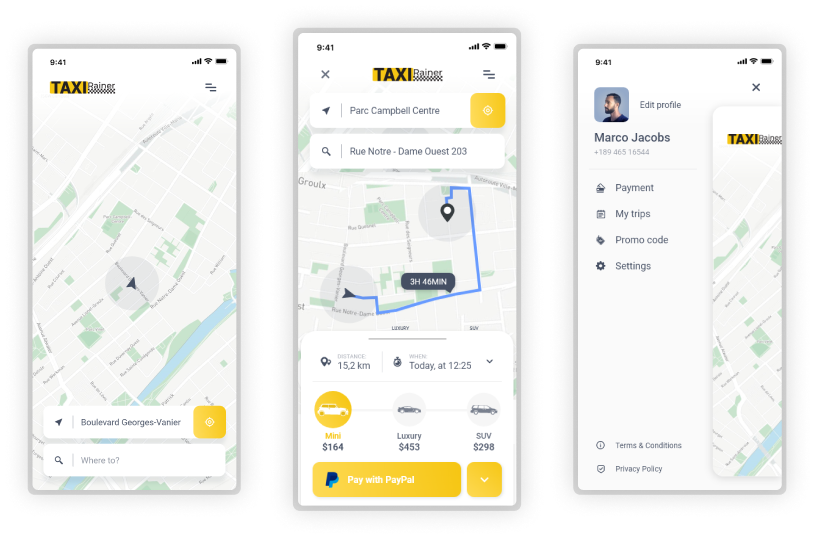
The goal of the passenger's app is to provide a successful booking experience in just 3 taps.
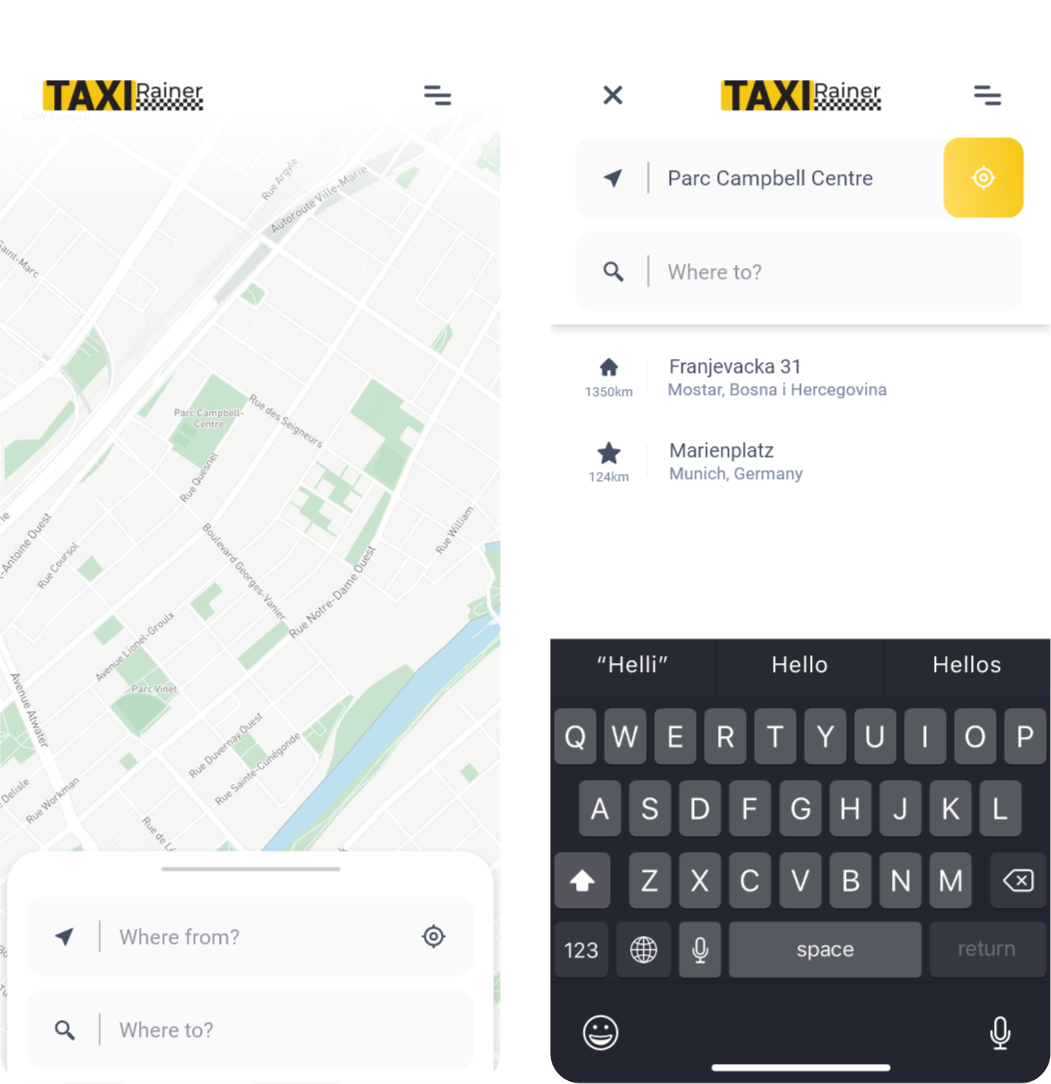
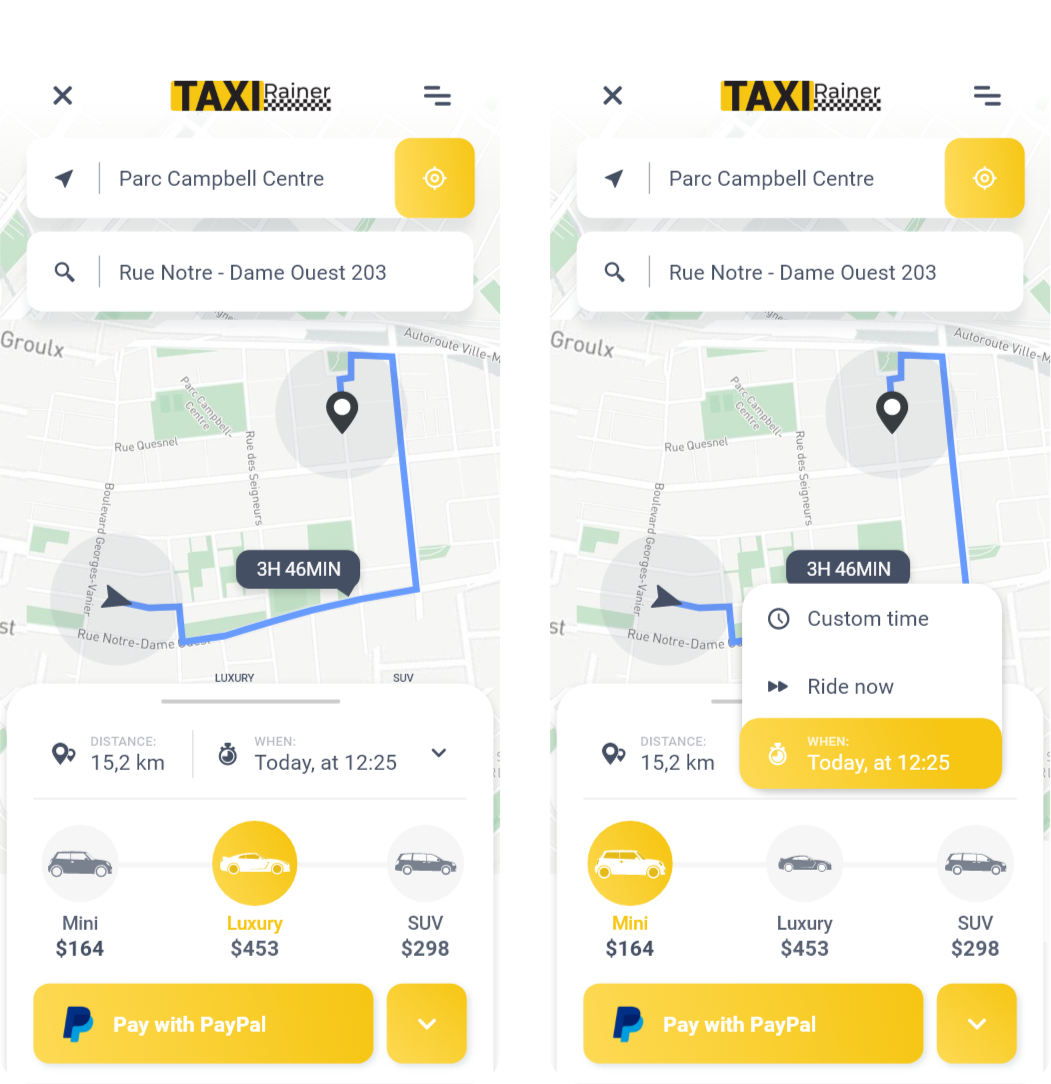
Tap 1
The first thing you as a new user will be looking for is the entry form (the initial trigger) to start a search. The form is placed on the bottom of the screen so you can reach it more easily. On tap, the search screen opens, input is automatically in focus which will show the keyboard. Under the input field, there is an option for saved locations and past trips.

Tap 2
The second tap serves for choosing the type of ride you want. Years of experience perfected Rainer’s car selection which can be represented in 3 main vehicle types, by default most used one is selected. Most users want their ride right away, which is chosen by default. If needed you can arrange a custom pickup time.

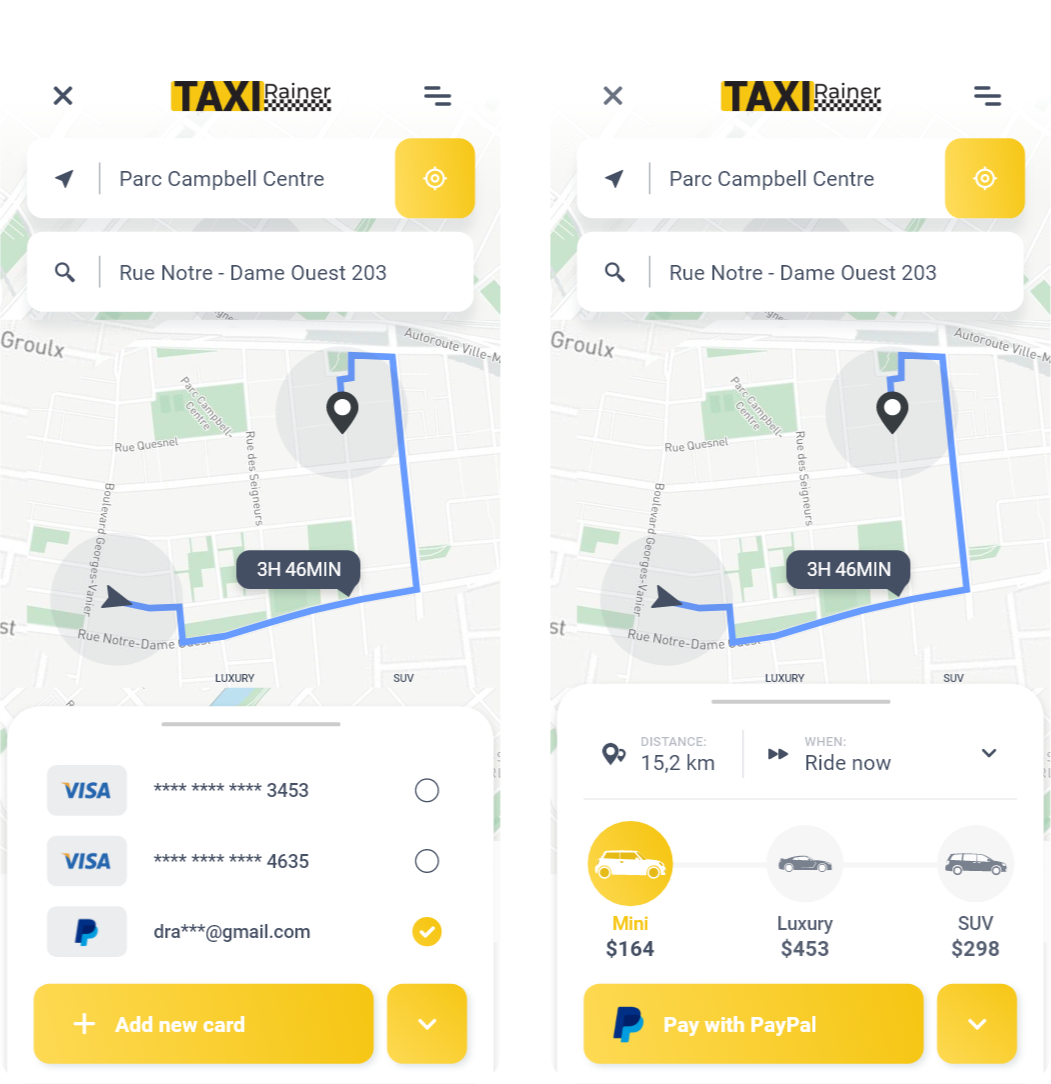
Tap 3
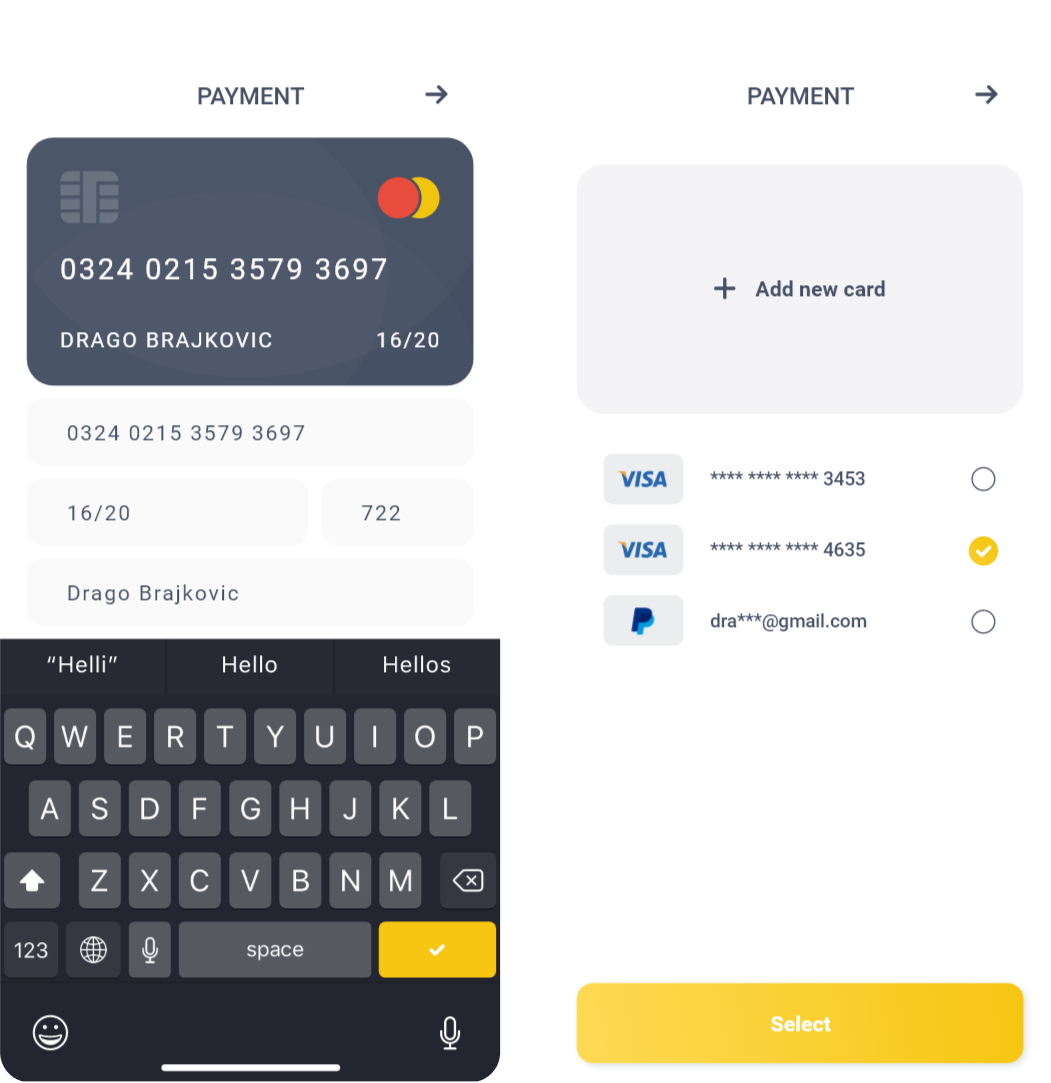
Change your payment method if needed and finish your booking.

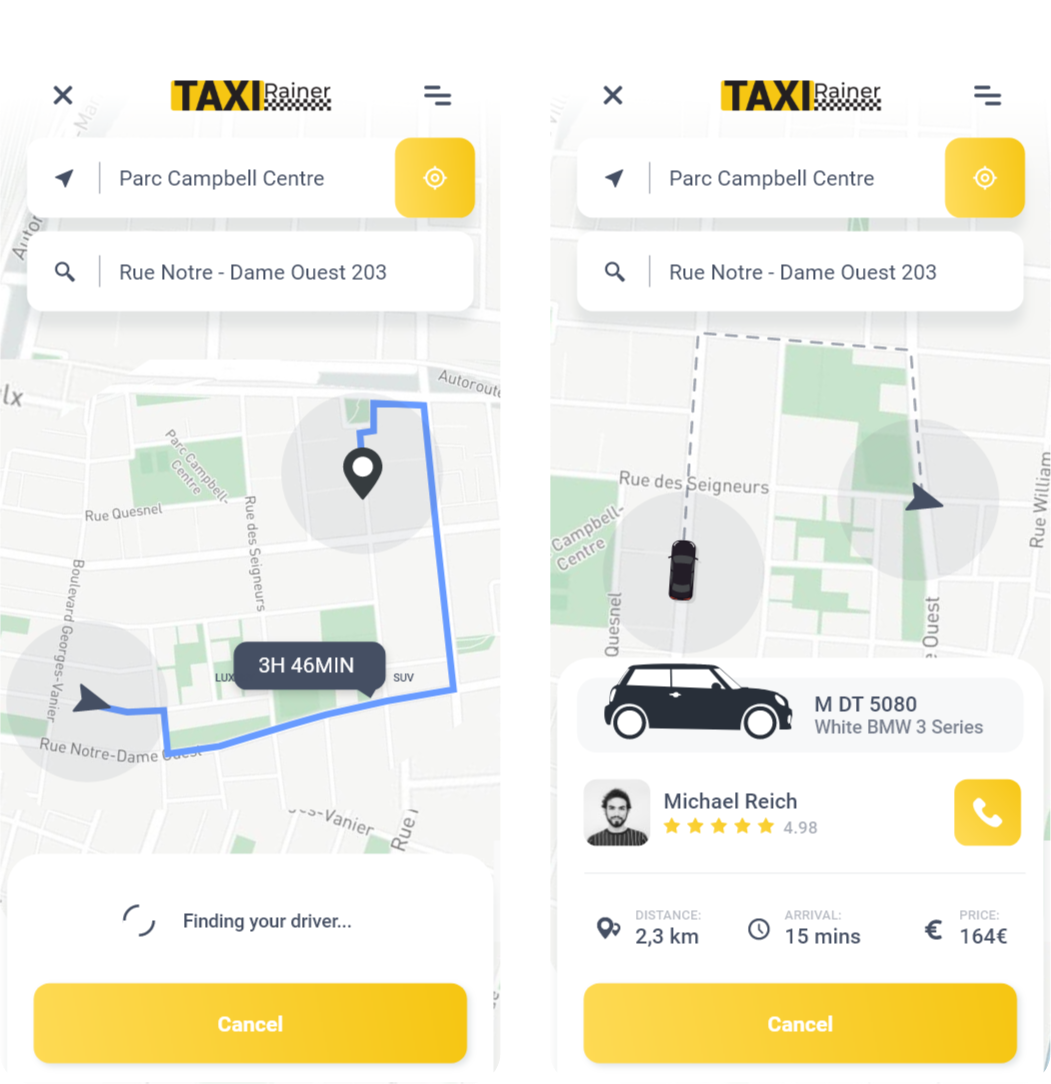
Your driver is on the way
After you finish your booking, available drivers are notified about a new trip. Once the driver is on his way, you will see more information about your ride and where he is.

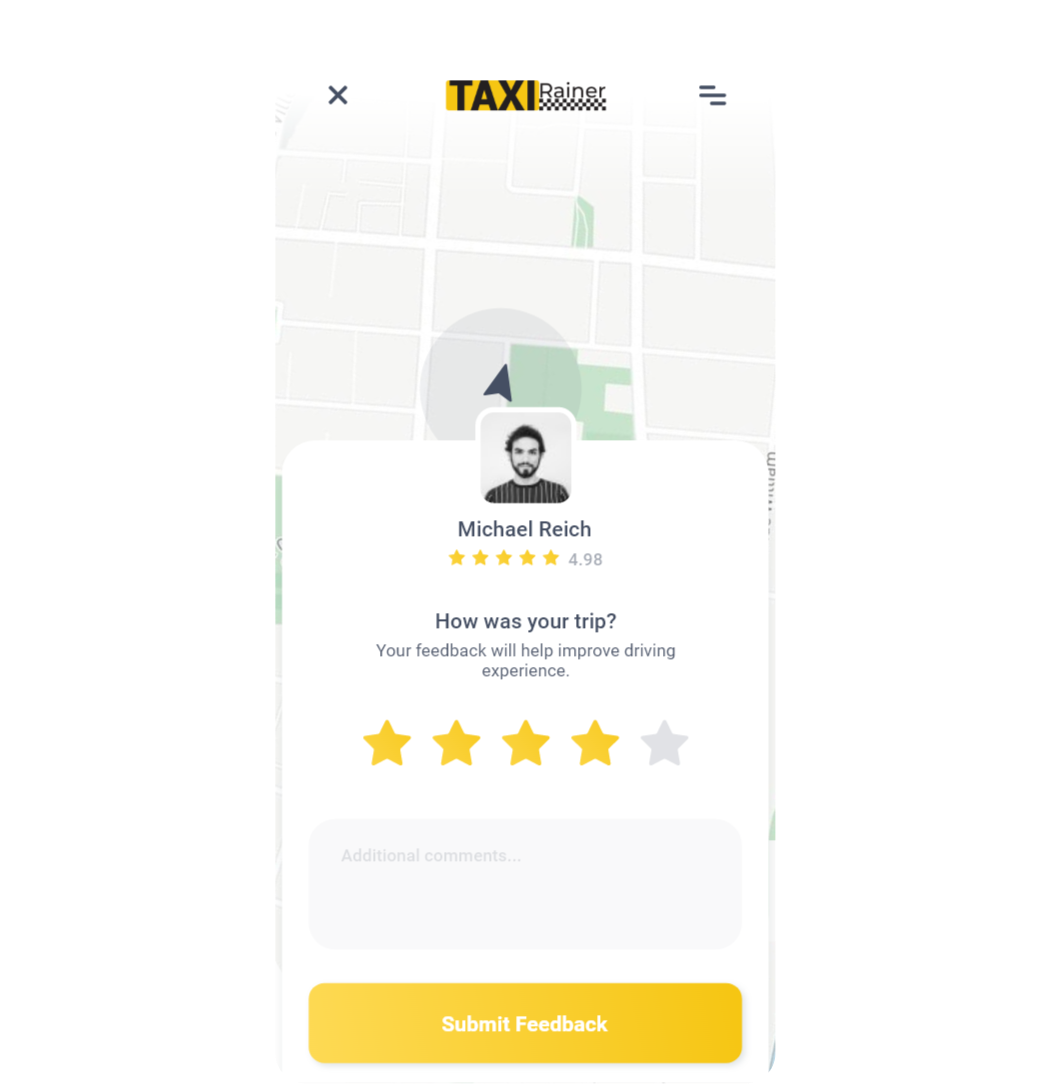
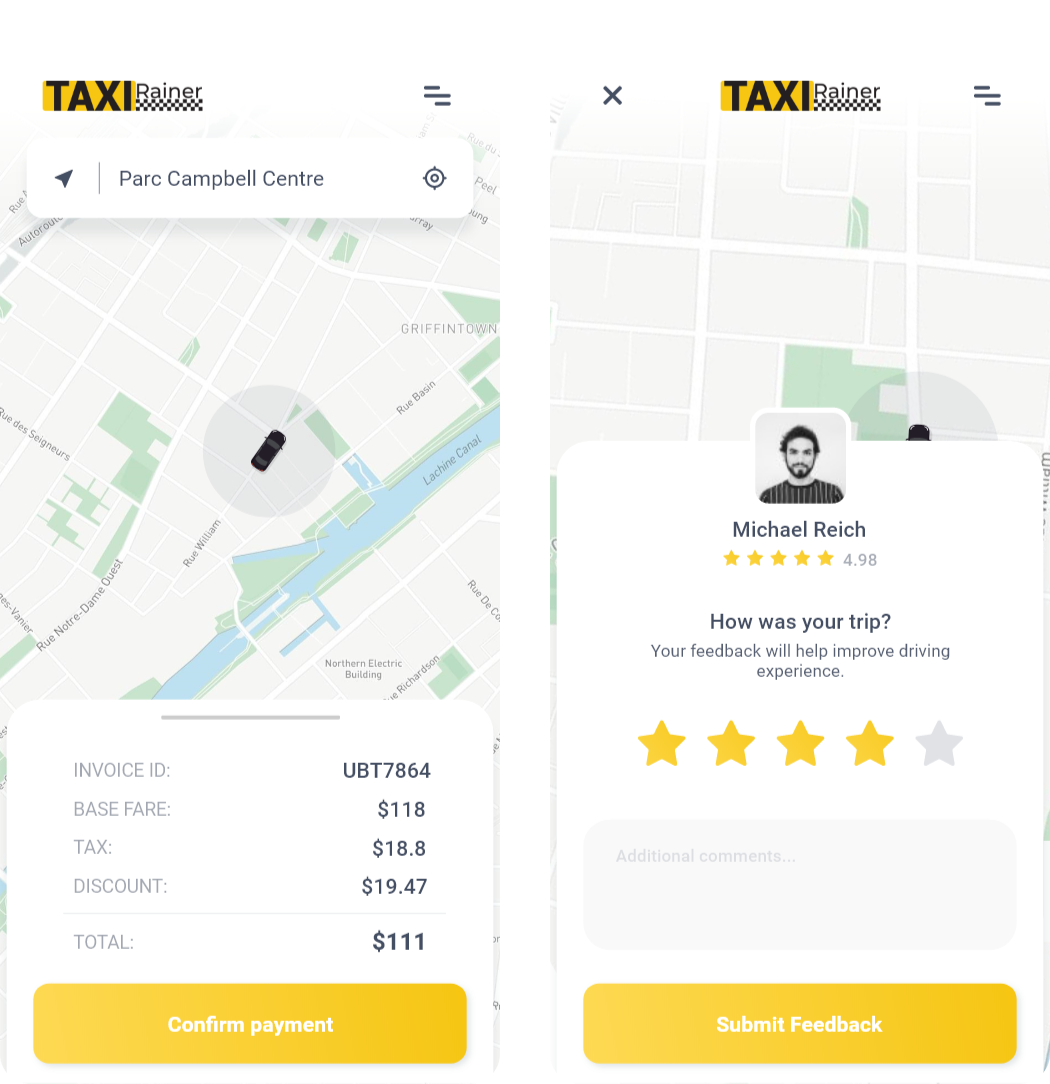
Leave your feedback
When you reach your destination, you can rate your driver and submit your feedback.

New Payment
Adding new payment methods is simple and easy. It will speed up your bookings, plus it will give you more flexibility when paying for your trips.

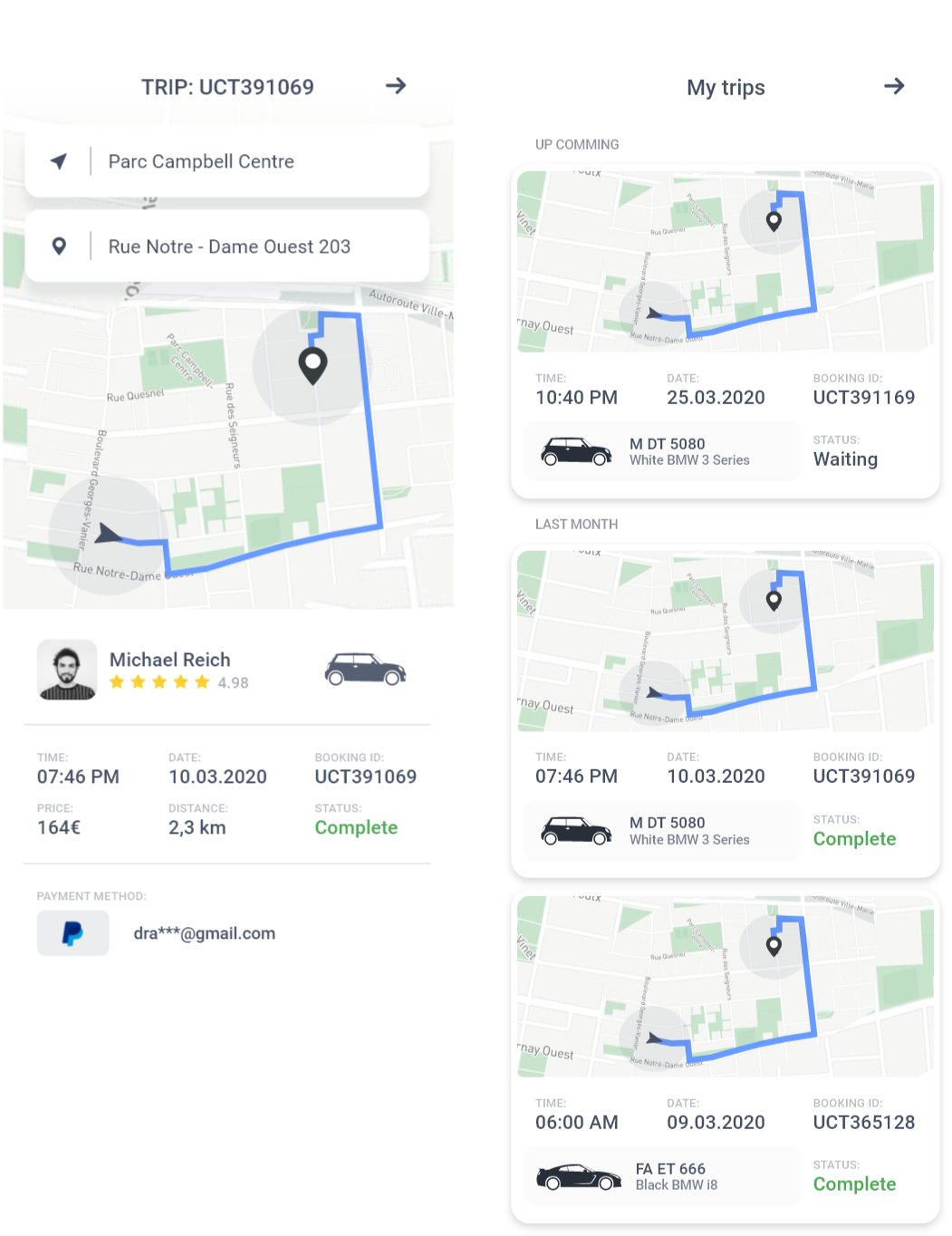
My Trips
You can go through your past trips and see details about them. You can also see more info about the driver and reach out to them if you accidentally left something behind.

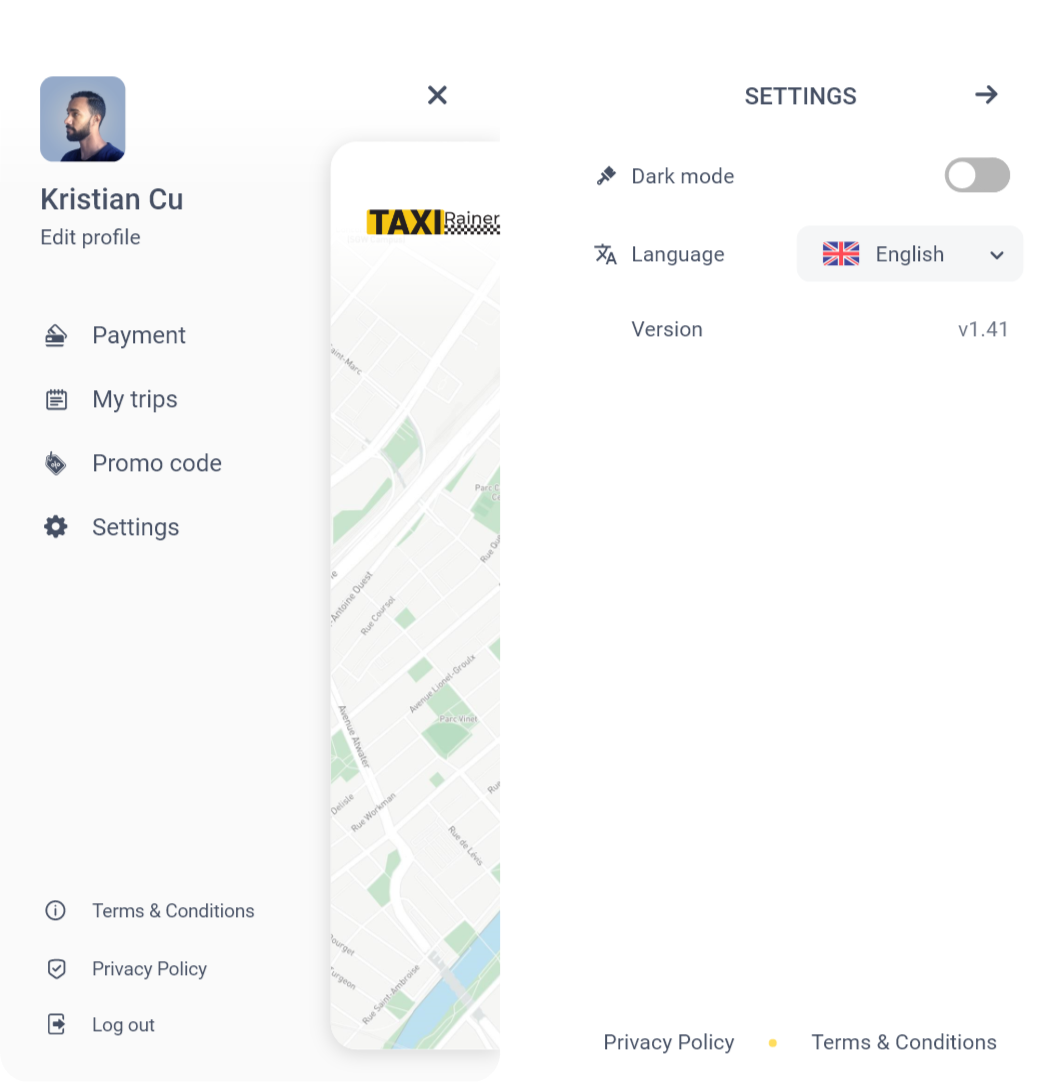
Settings & Sidebar
The sidebar is equipped with all you need for navigating the app. The settings page will be updated as the app develops.

Driver's Experience
The goal of the driver's app is to provide an easy way to connect and find new passengers.
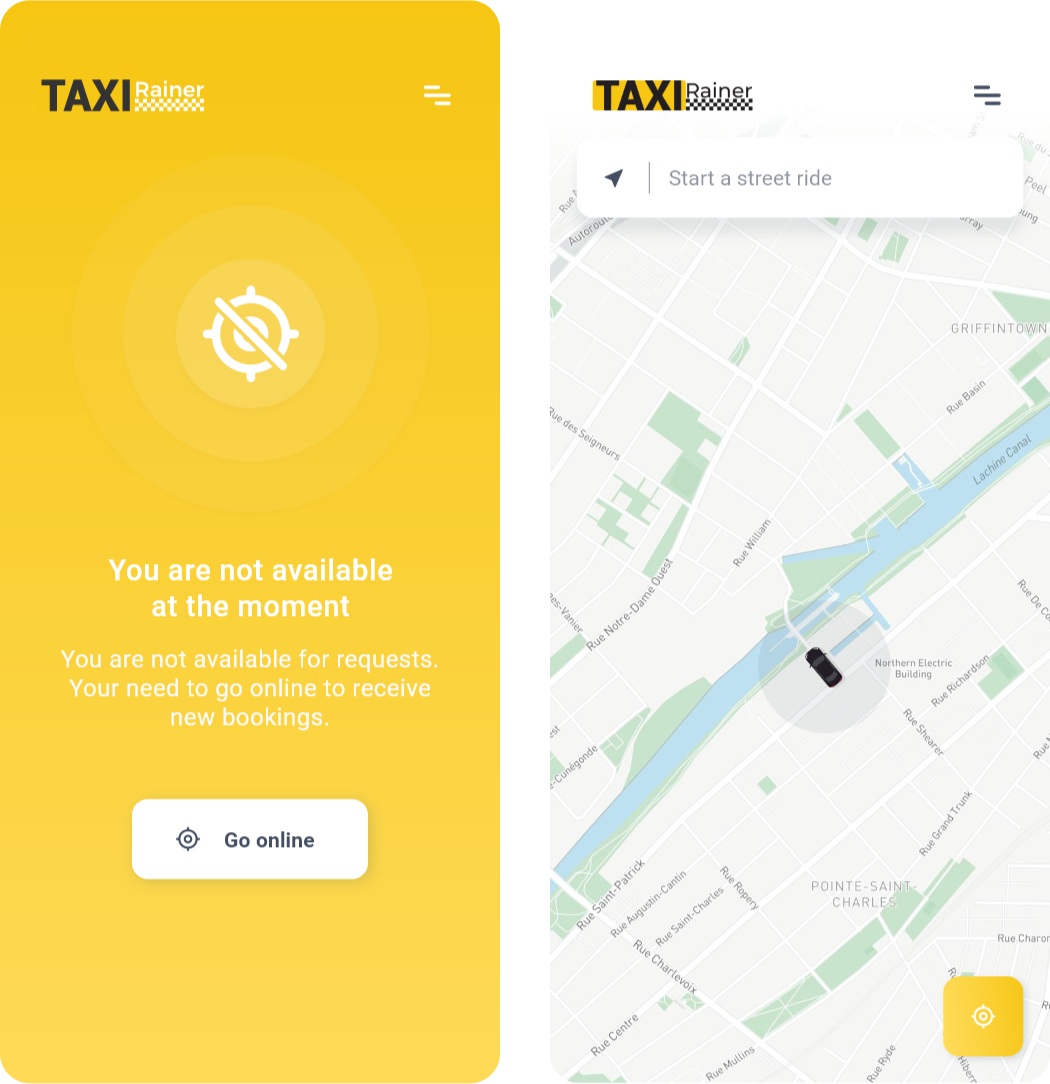
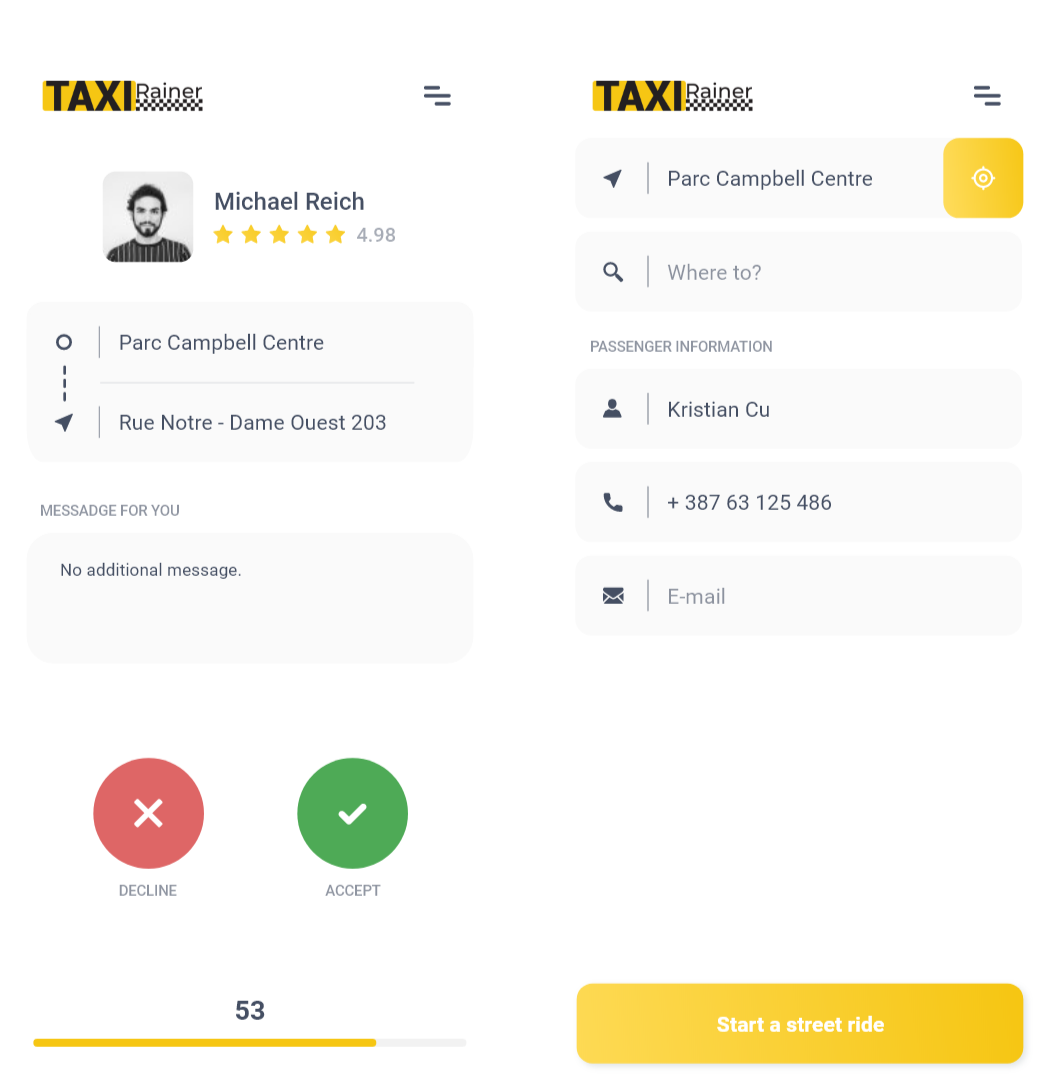
Main Screen
Once the driver is online, they can receive new trips and see their passengers on the map. There is an option for starting a street ride in situations where the passenger is not using the app.

New Ride
When a new trip request comes in, the driver can see information about the trip with the buttons to respond to it in a timely manner. When the driver starts a new street ride, he has an option to enter the passenger's information.

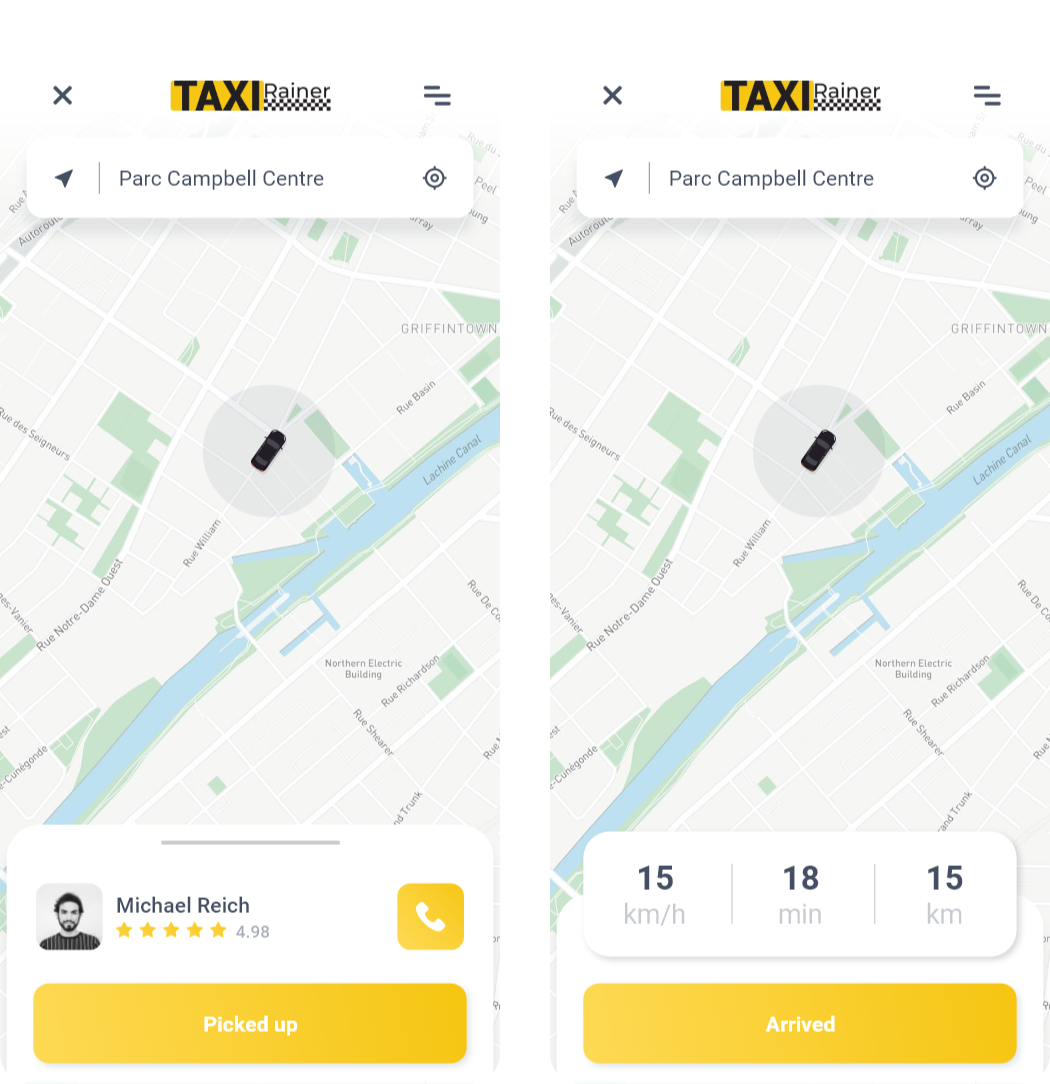
Riding
Both drivers and passengers can have an easy way to communicate. The driver can choose if they want to use built-in or third-party maps.

Invoice
Upon arrival, the driver will receive an invoice that he can check before confirming it.

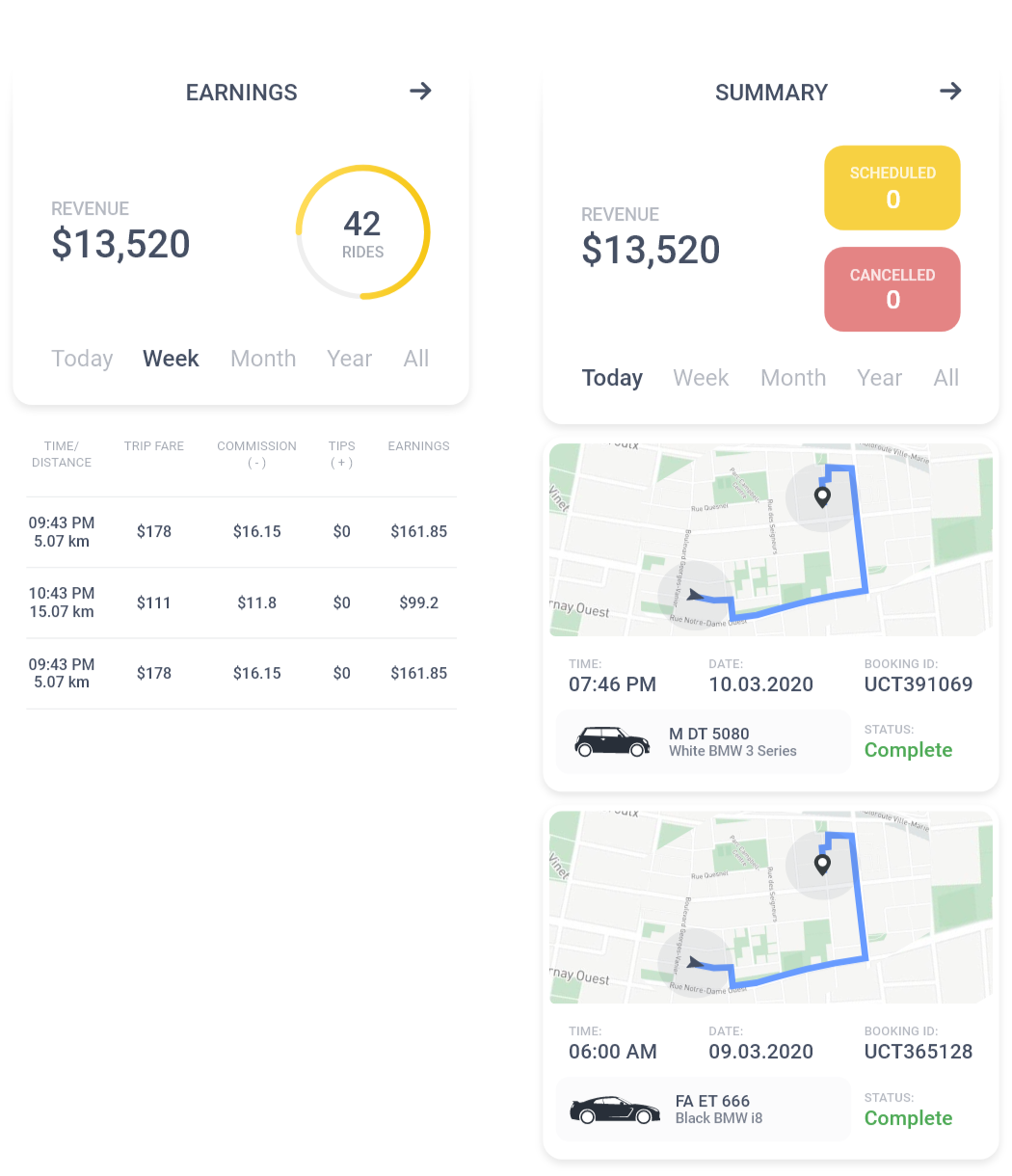
Summary
The driver can go over their completed trips and see more information about them as well as a summary of their earnings.