SafeBit
SafeBit is a digital cryptocurrency wallet where users can transact with digital currencies like Bitcoin, Ethereum, Cardano, and Litecoin. Helping millions across the globe have an easy and safe way to manage their digital assets.

Challenge
Alleviate the difficulties of buying and managing crypto assets through a sleek and well-organized interface.
Outcome
Robust and confidential mobile application for buying and managing crypto assets.
Role
Lead UI/UX Designer
Technologies






Research
During the research phase, I sought to understand the frustrations our clients go through everyday and what information impacts their business the most.
After a few sessions with my team and talking to our clients we come up with these insights:
- 1. Clients normally have more than one company with multiple Business Units
- 2. Clients want full company analysis both with single or multiple unit analysis:
- - Company analysis is done only on one company at a time
- - Units are treated as filters which will bring clients more flexibility
- 3. Clients want to see:
- - Unit Comparison by time
- - Revenue Unit Comparison
- - Income line chart
- - Top items
- - Sales filtered by category
- - Staff sales overview
- - Loyalty report
- - Warehouse status
- - Receipt overview
- - Revenues and expenses
- 4. Sale Reports:
- - Time
- - Sector
- - Staff
- - Payment method
- - Sale
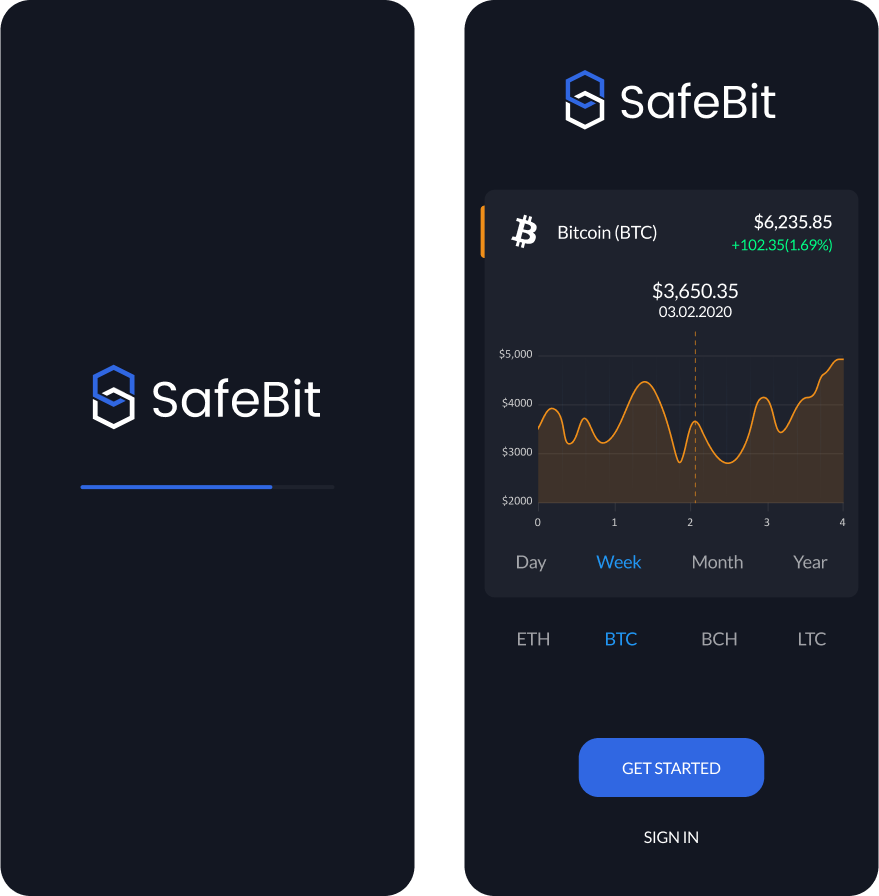
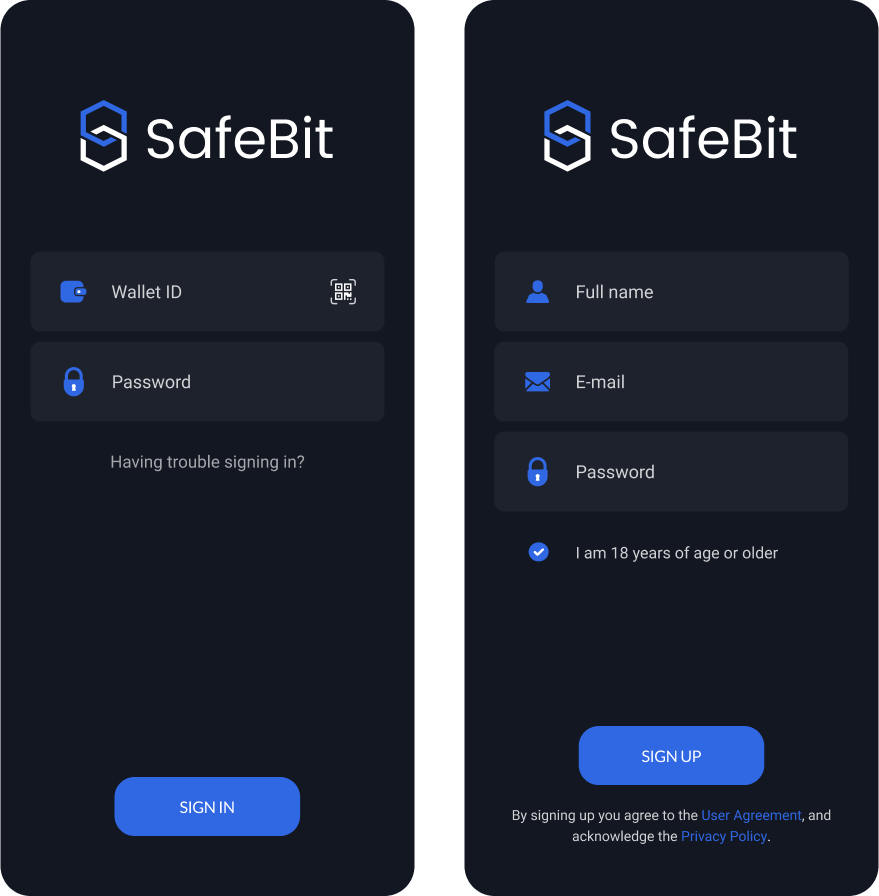
Onboarding
The first thing you will see when you enter the app is the onboarding screen. On this screen, you will be guided to make an account or sign in with an already existing one. You can also have a look at some main crypto charts.


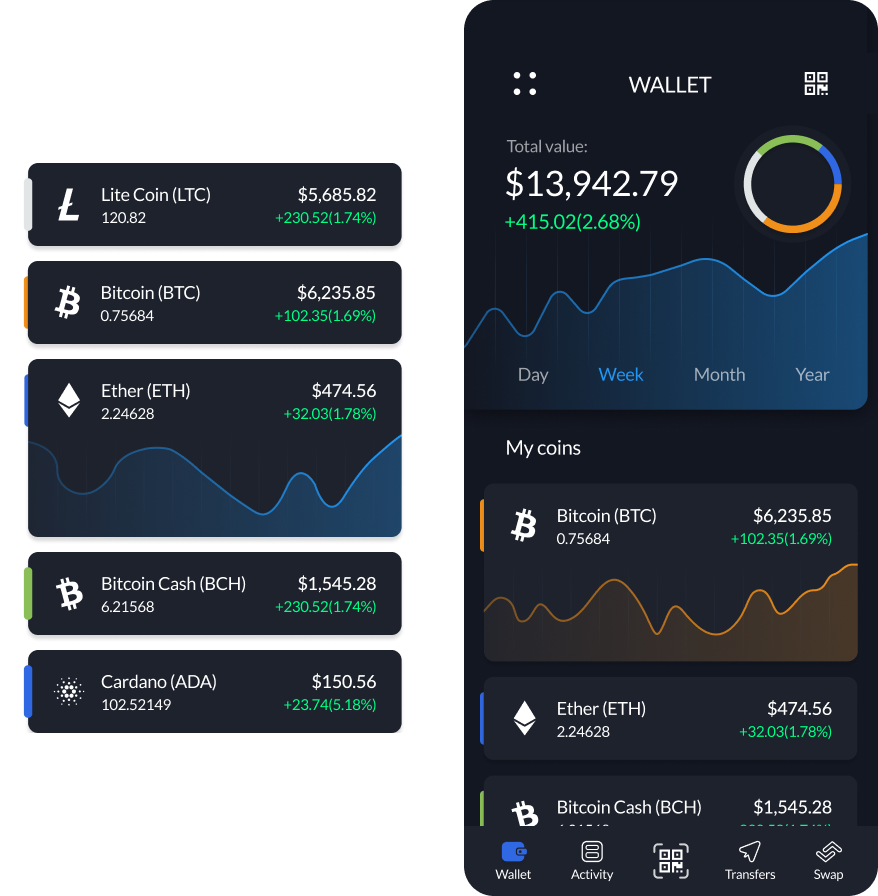
Dashboard
Being the main screen, I wanted to make it compact and allow users to see their assets via pie chart for an overall look, and also give them the ability to dig in charts down below.

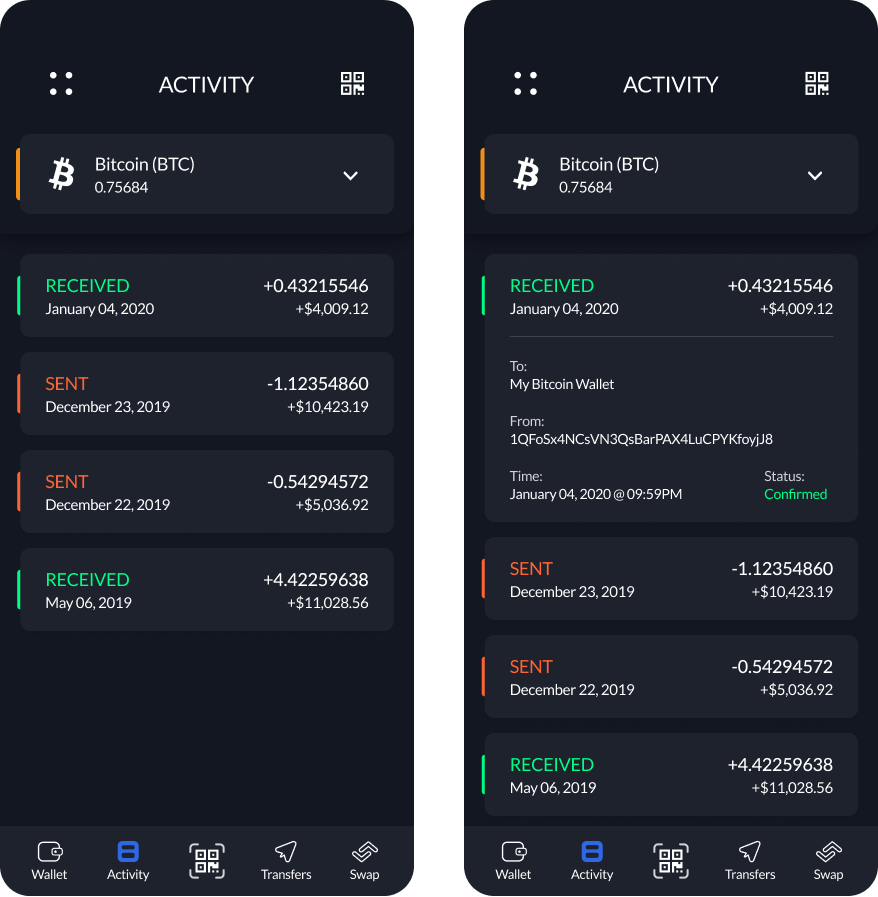
Activity
The activity screen is pretty straightforward. You can go through wallets via the dropdown or using micro-interactions (Quick scroll). This page gets cluttered with information fast. I wanted to preserve as many transactions as possible. If you are interested, you can expand each transaction to see more details about it.

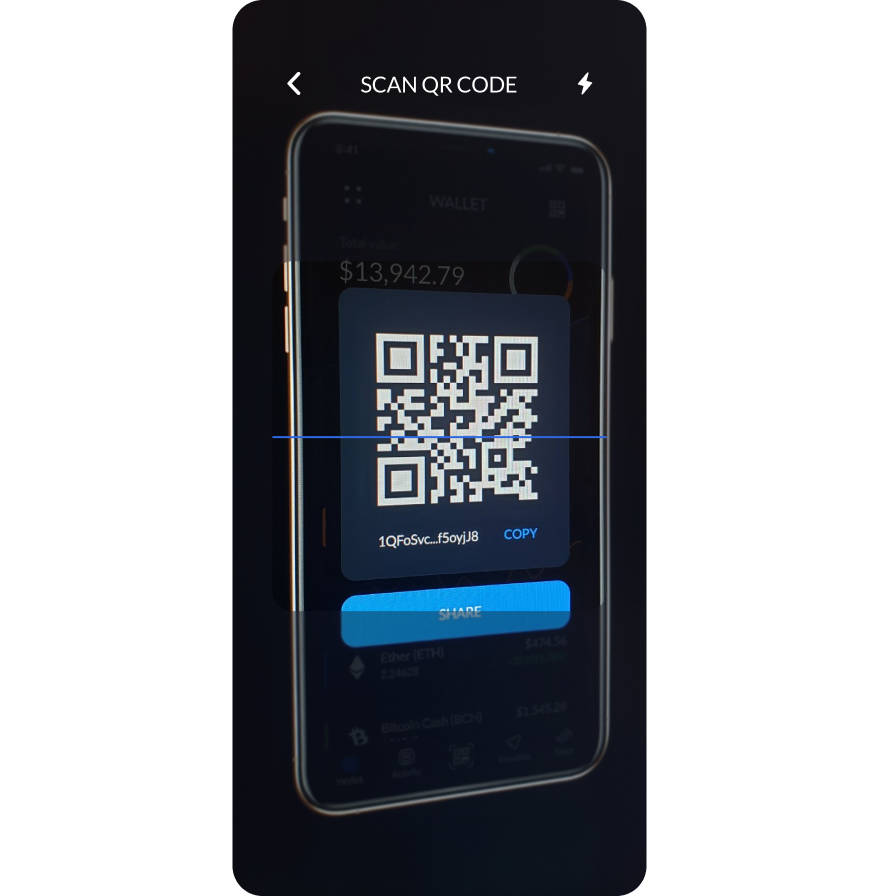
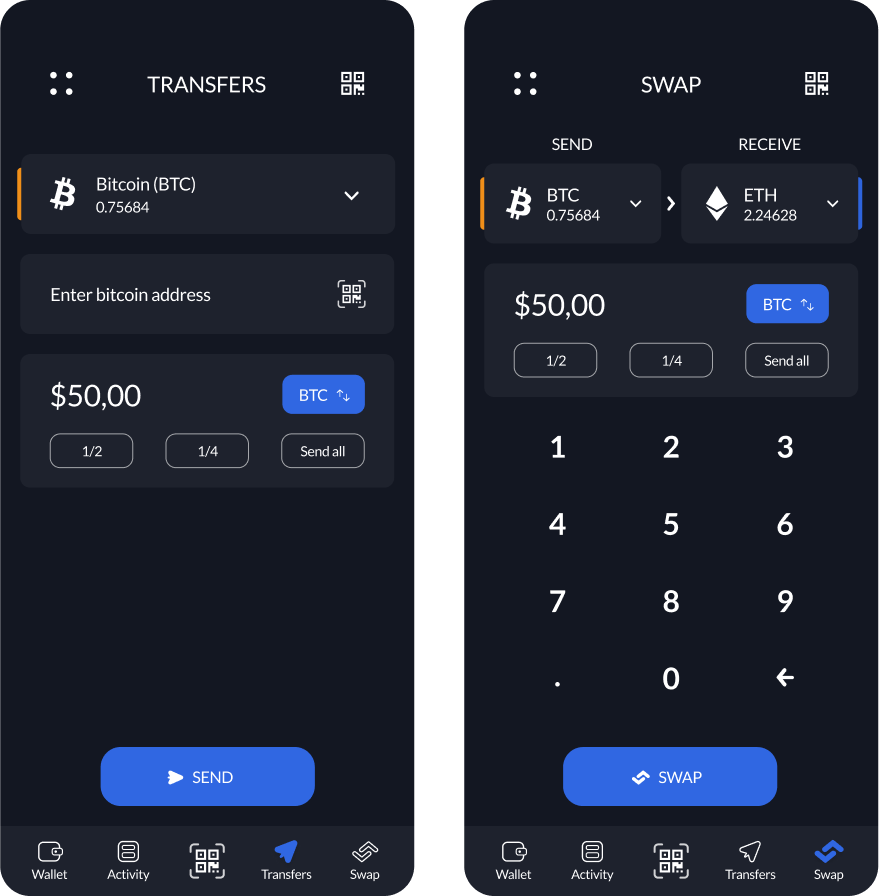
Transfers
You can pick a wallet from which you will transfer the assets, enter the address manually or by scanning the QR code, enter the amount and your assets are on their way.

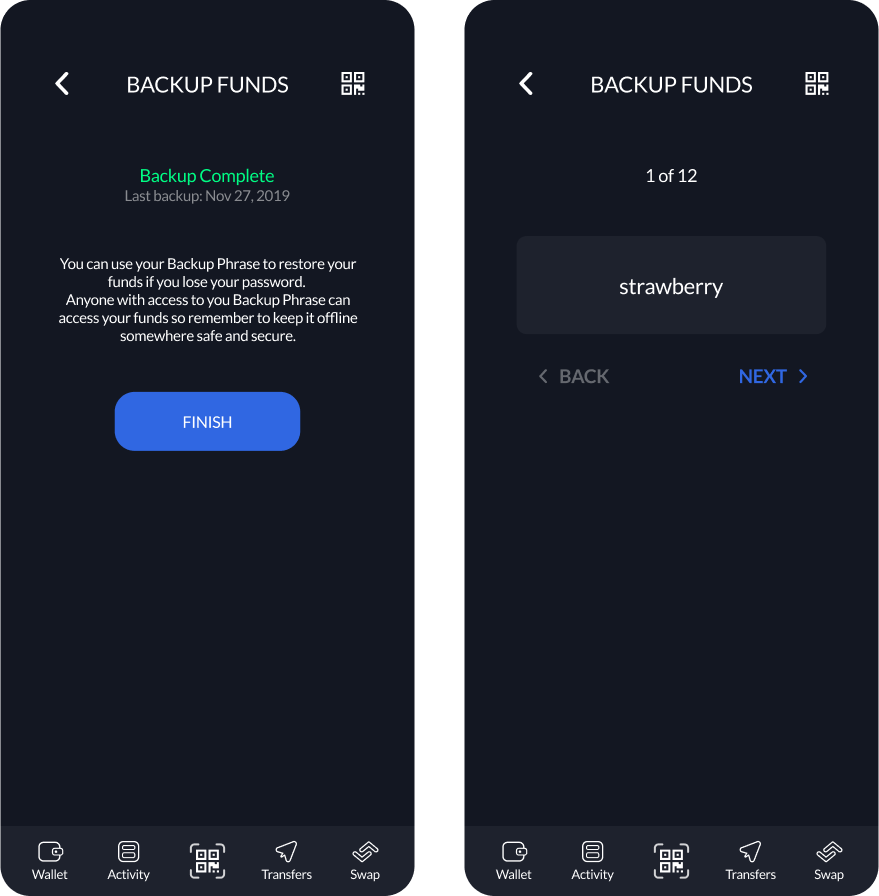
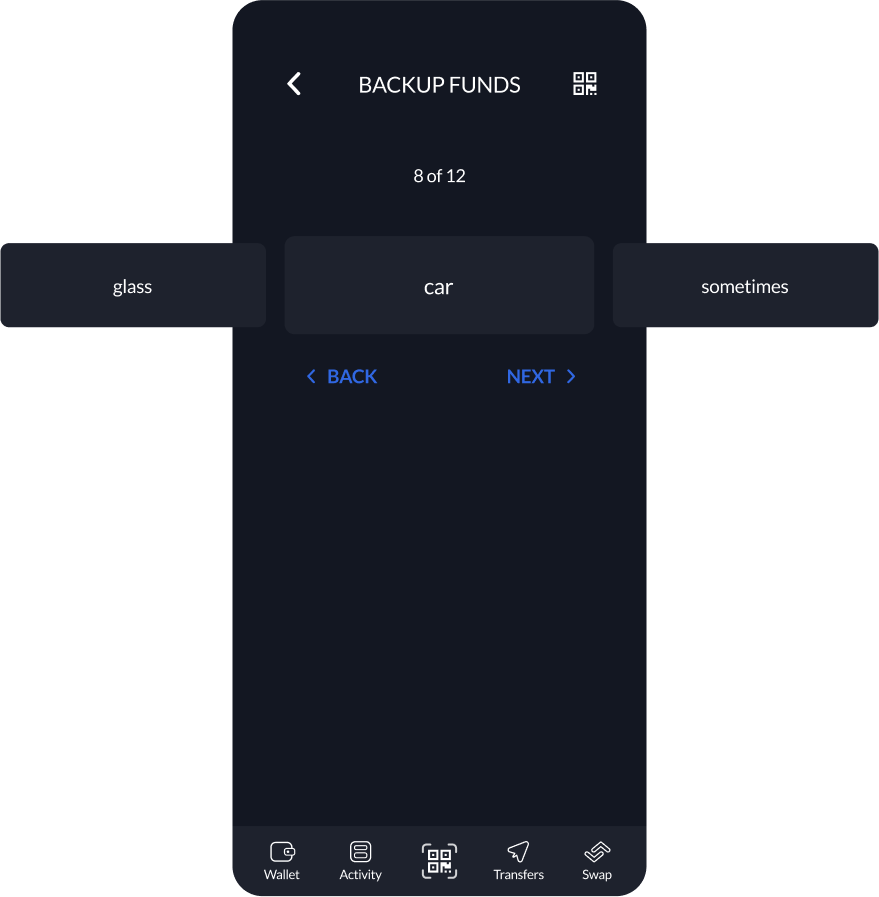
Backup you funds
To backup your funds successfully, you will be required to store or memorize 12 backup words. These words will be used as a backup. Here you can go through them at the speed you want.


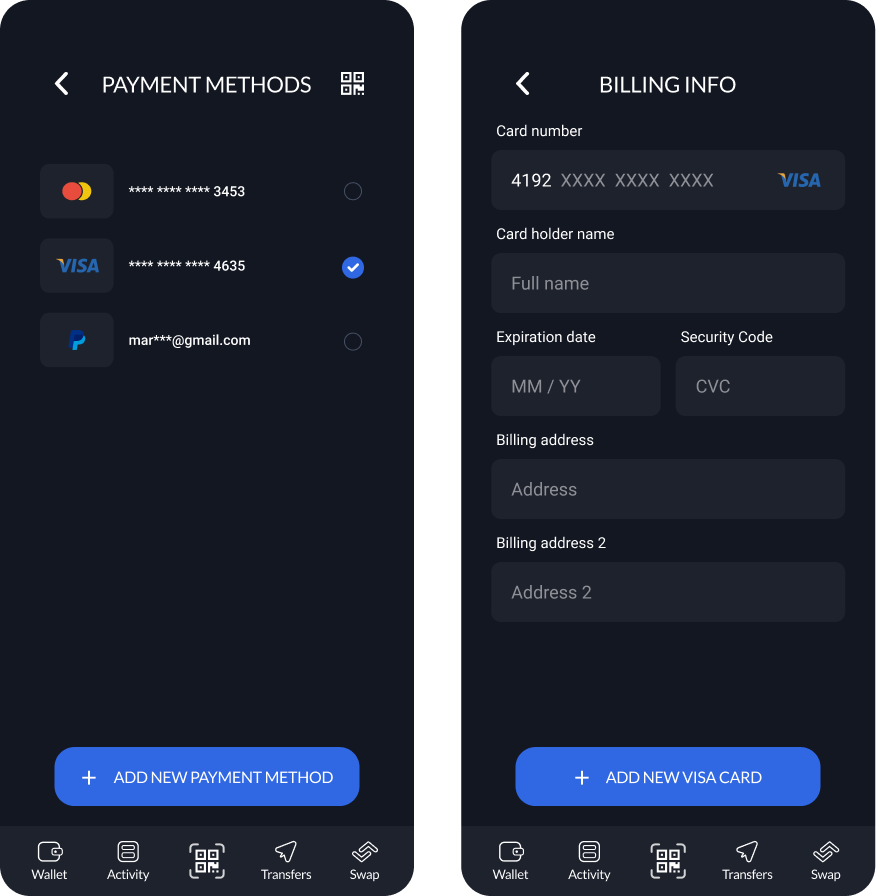
Configure your payment methods
You can store up to 5 different payment methods. This feature enables you to have more flexibility while paying.

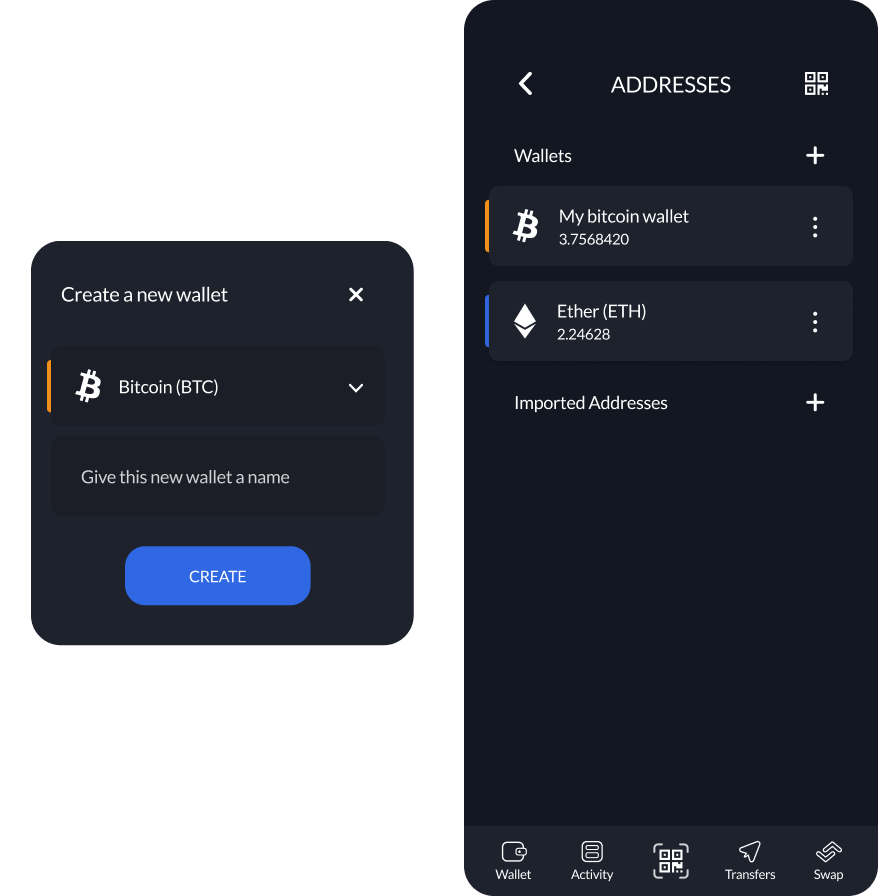
Your addresses
You can create a new, or import an existing wallet to your account. In just a few steps you can have your assets ready.

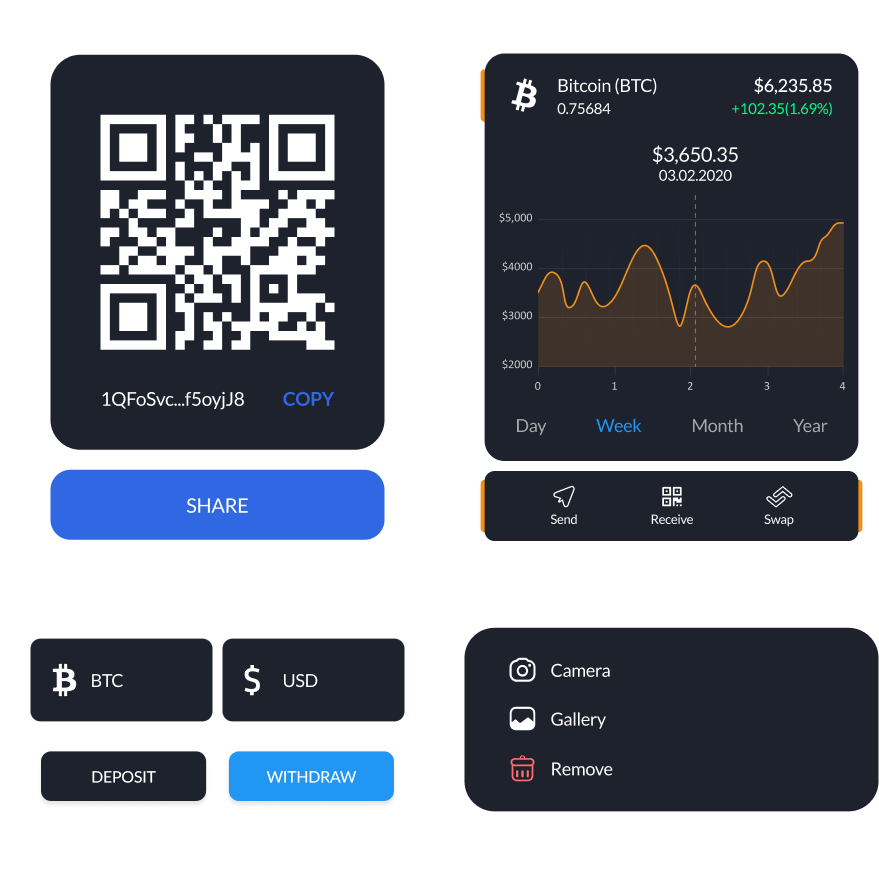
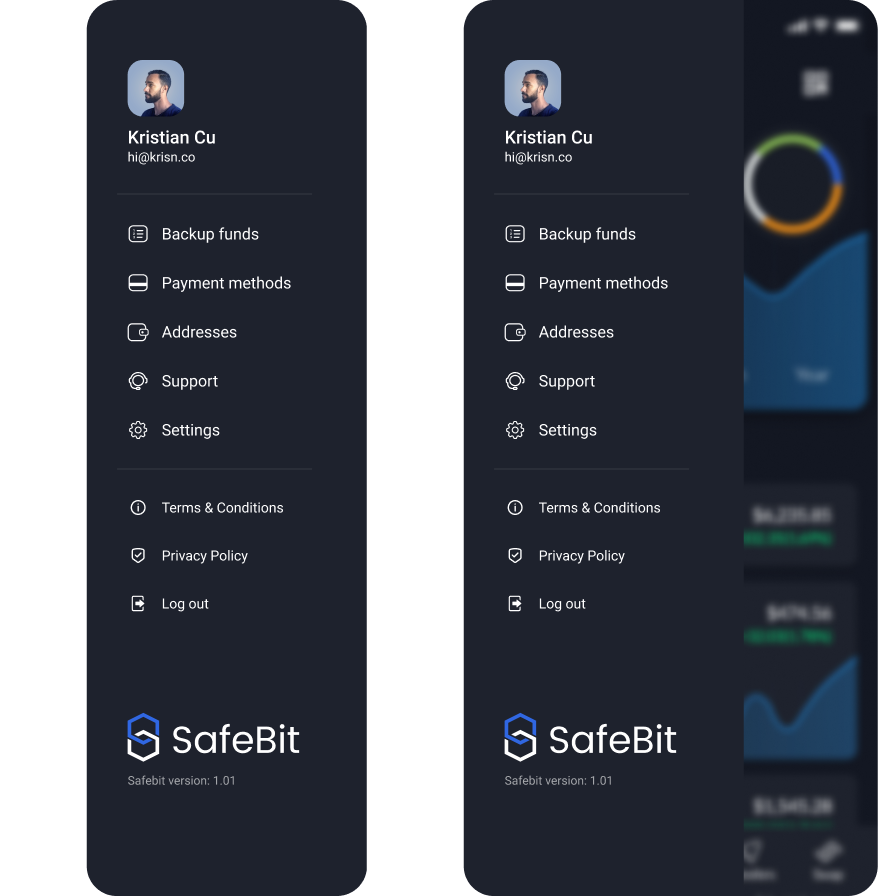
Additional components
Here are some of the additional components you will see.