Travelo
Travelo is a cross-platform solution for managing travel agencies and booking trips. Agencies can manage their business while the travelers can explore the best experiences they can enjoy, get discounts, and compare prices.

Challenge
We want to offer our customers the ability to book trips from local agencies, see reviews, and compare prices all in one place.
Outcome
Cross-platform solution built for Agencies and Customers.
Role
Full Stack Developer & UI/UX Designer
Methodology
Across all platforms, I leveraged Flutter to create a mobile and desktop application and implement features such as Local notifications, Map navigation, Local storage, Stripe payments, Trip evaluation, and Chart data visualization with Fl Chart, Google Maps, Go Router and Local storage.
Web API covering all CRUD operations, recommender system, identity server, and microservices communication asynchronous is created with .NET with ML.NET and MMQT. SQL helped to create a relational database. Some of the design patterns I used were the Factory design pattern, Repository pattern, Template design pattern, Search object pattern, and Clean Architecture pattern.
Technologies








Research
During the research phase, I sought to understand the frustrations our clients go through everyday and what information impacts their business the most.
After a few sessions with my team and talking to our clients we come up with these insights:
- 1. Clients normally have more than one company with multiple Business Units
- 2. Clients want full company analysis both with single or multiple unit analysis:
- - Company analysis is done only on one company at a time
- - Units are treated as filters which will bring clients more flexibility
- 3. Clients want to see:
- - Unit Comparison by time
- - Revenue Unit Comparison
- - Income line chart
- - Top items
- - Sales filtered by category
- - Staff sales overview
- - Loyalty report
- - Warehouse status
- - Receipt overview
- - Revenues and expenses
- 4. Sale Reports:
- - Time
- - Sector
- - Staff
- - Payment method
- - Sale
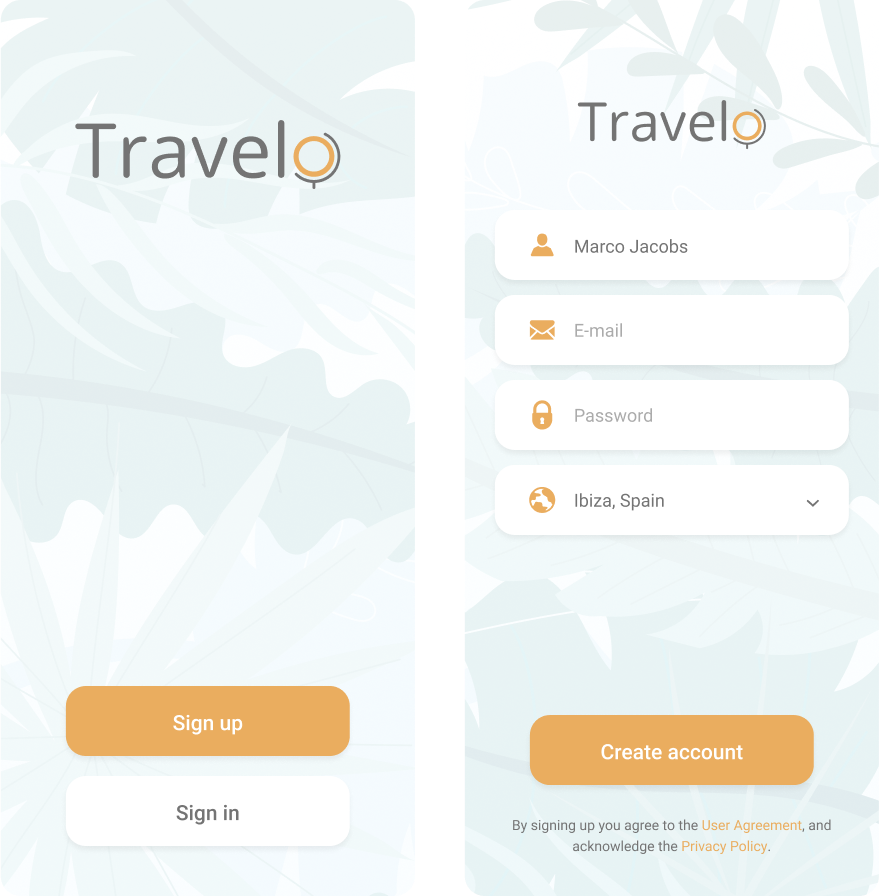
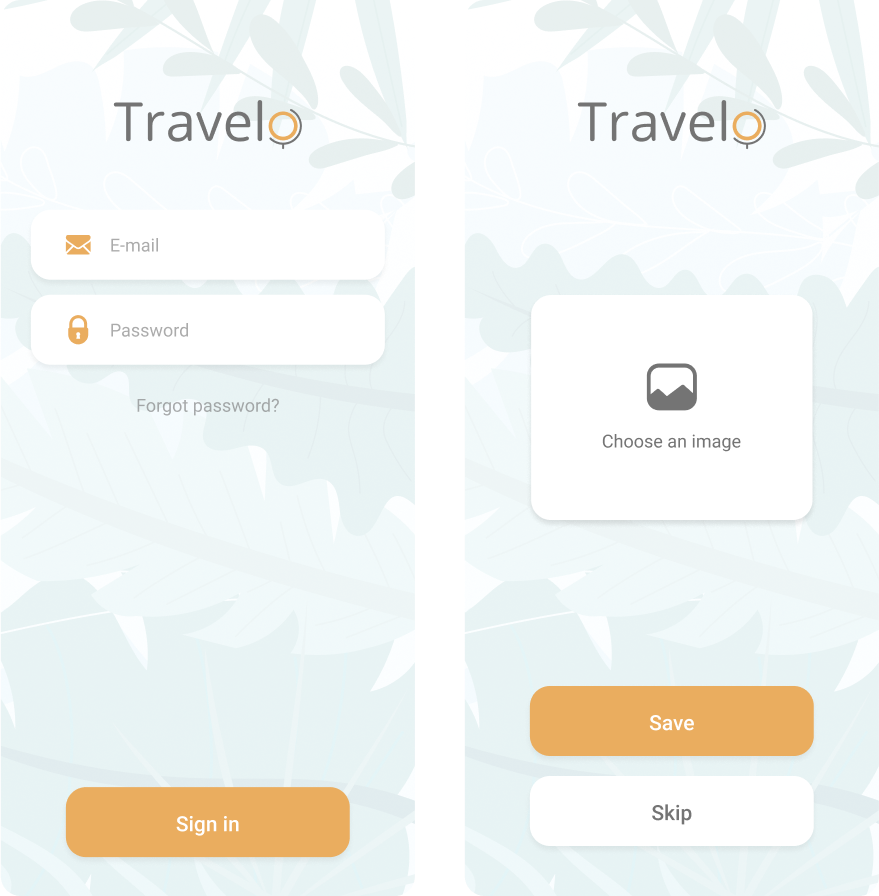
Onboarding
The first thing you will see when you open an app is the onboarding screen which will guide you to make an account or sign in with an already existing one.


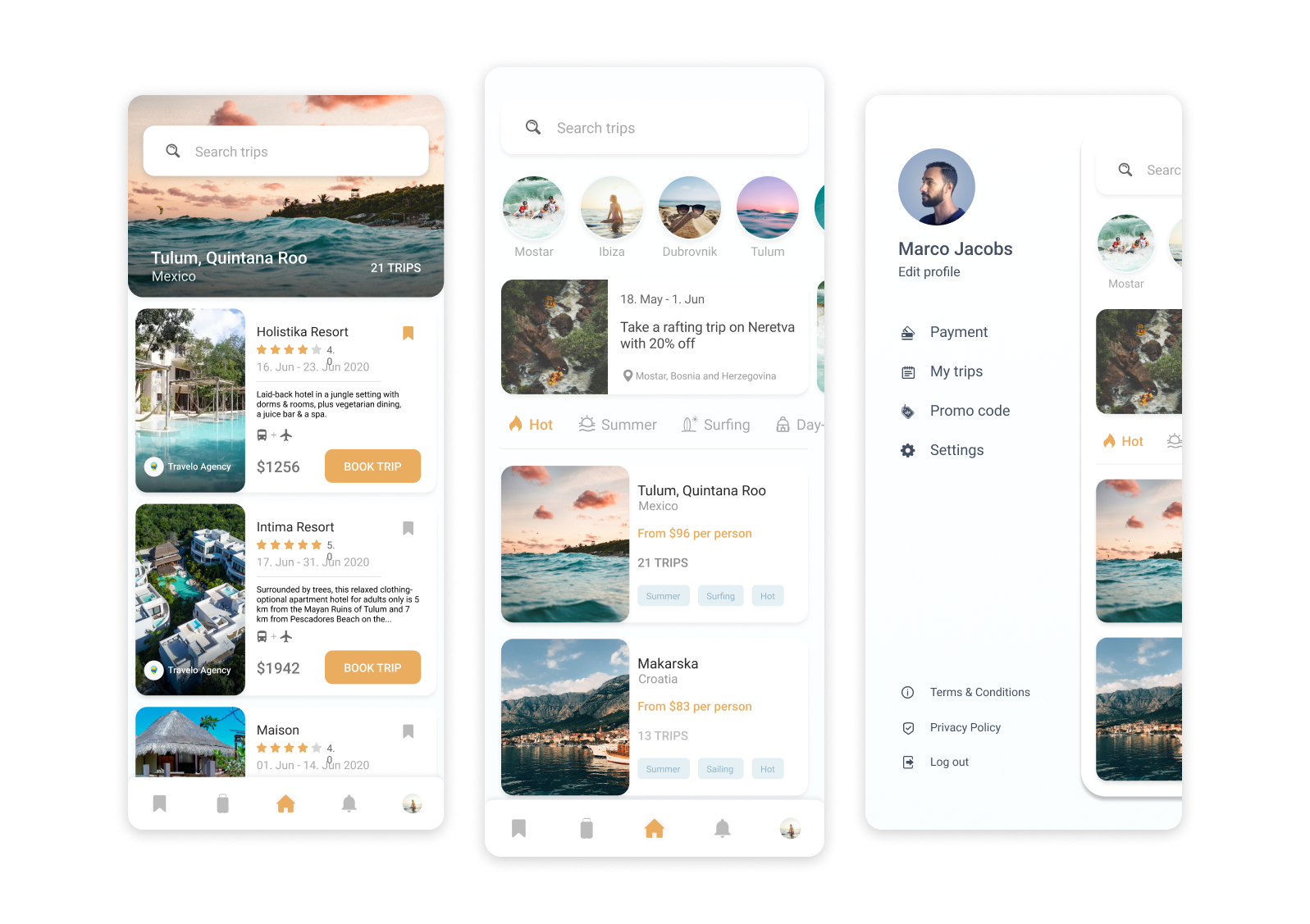
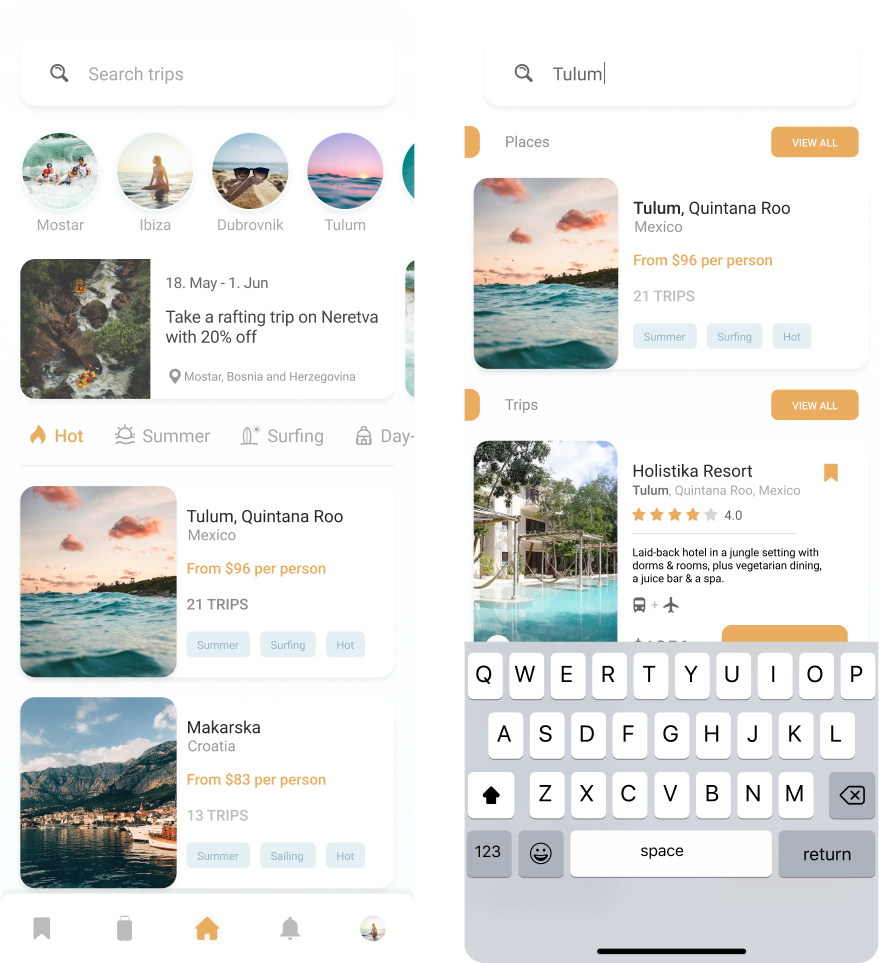
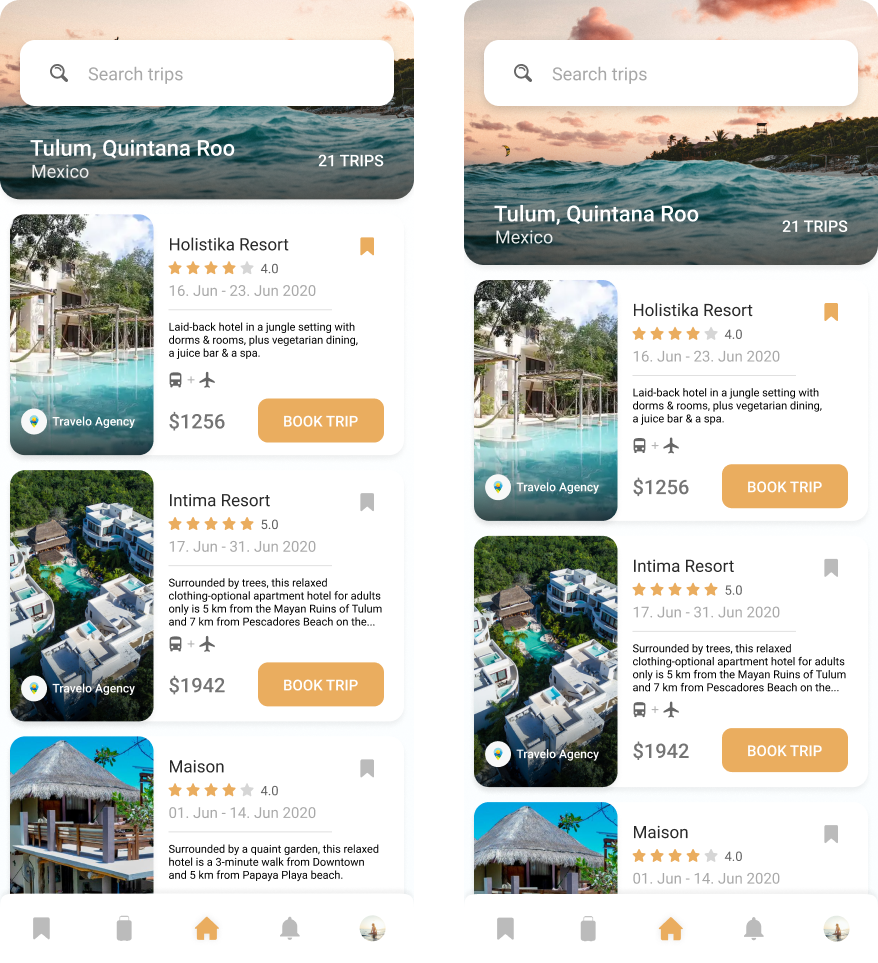
Index & Search
The home screen is where you will get your imagination going. Starting from stories where you can see photos of recent trips, down to the blog section to the seasonally selected destinations you can choose from. If you are interested in searching specific places or just casually browsing, you will get a range of different places, trips, and agencies.


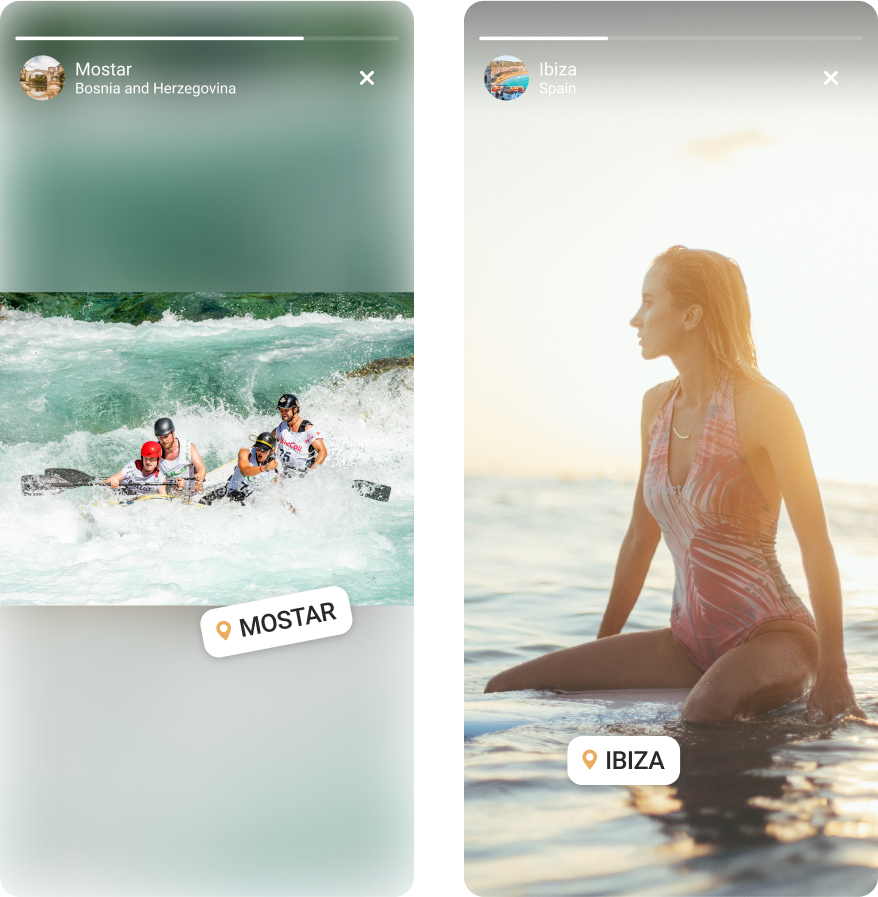
Stories
Agencies will have the ability to post stories and promote their trips through them. Stories will be sorted based on location.

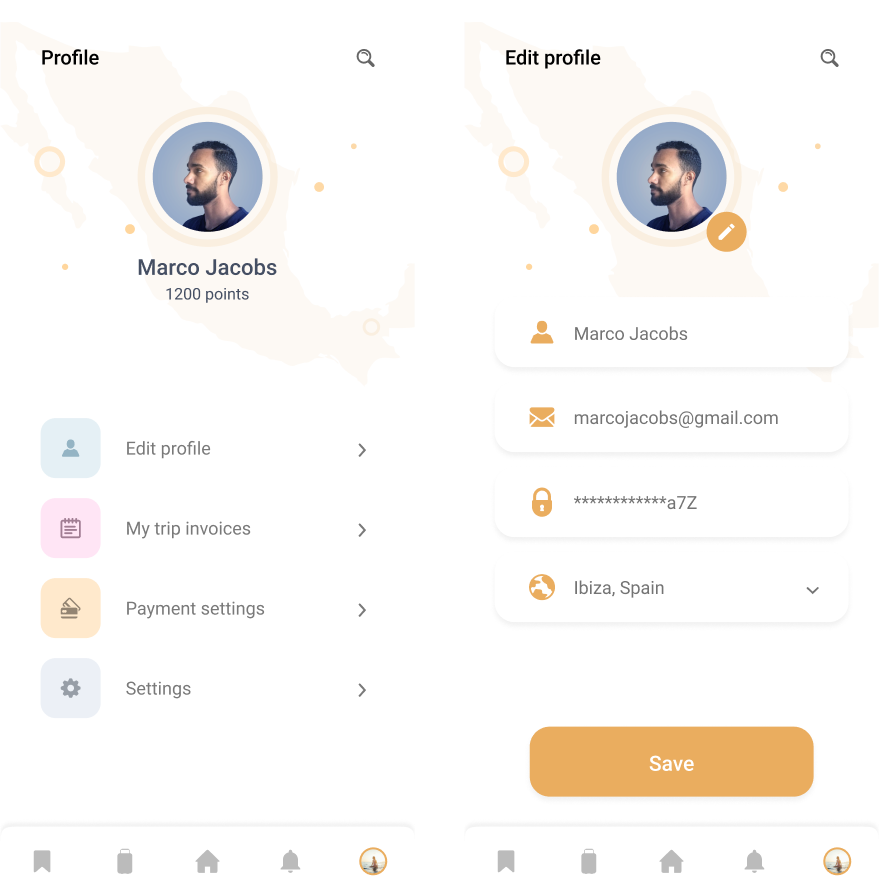
Profile
You have control over your information. Depending on your traveling activity, you will receive points that you can use to book a trip.

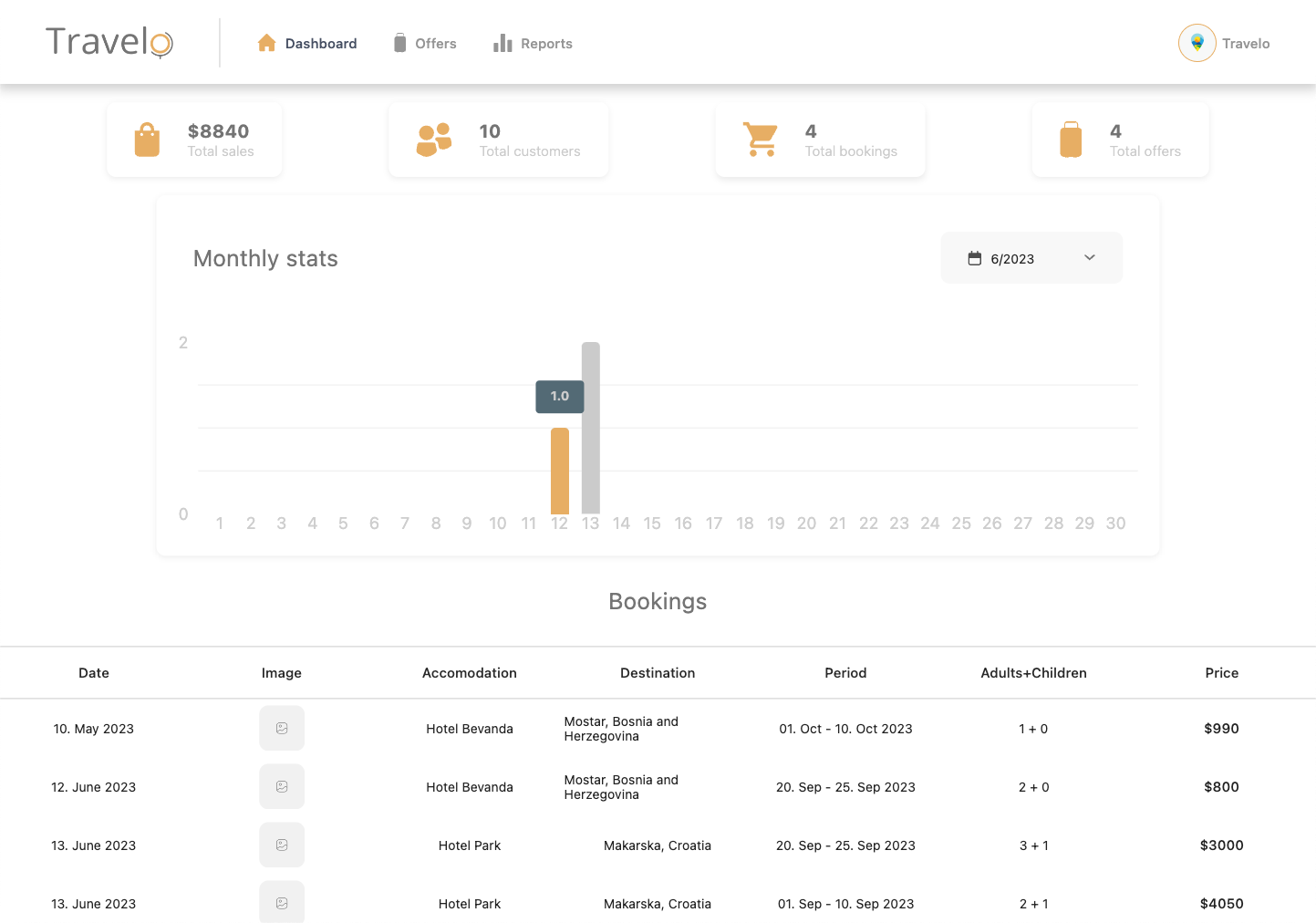
Dashboard
Managers can access comprehensive data, including total sales, passenger count, booking count, offer count, and daily booking statistics for the selected month. Additionally, on the same page they can access access detailed daily booking information.

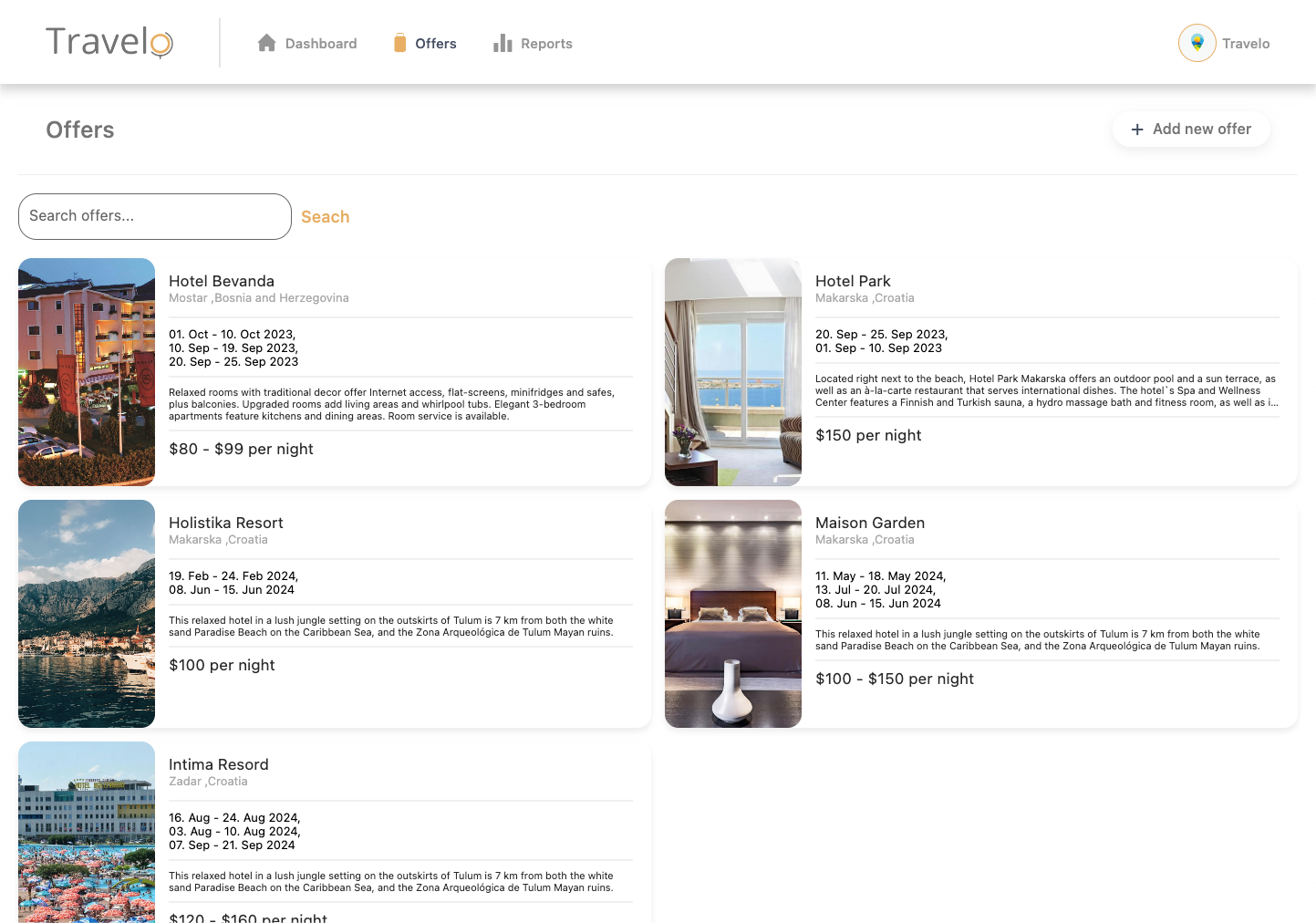
Offers
This functionality empowers travel agencies to seamlessly manage offers, allowing them to create, edit, or remove existing ones. In the grid view on the page, offers are presented with comprehensive details. When adding a new offer, users are seamlessly guided to a dedicated page, where they can input all essential offer information. Additionally, users have the capability to search for specific offers, enhancing accessibility and ease of use.

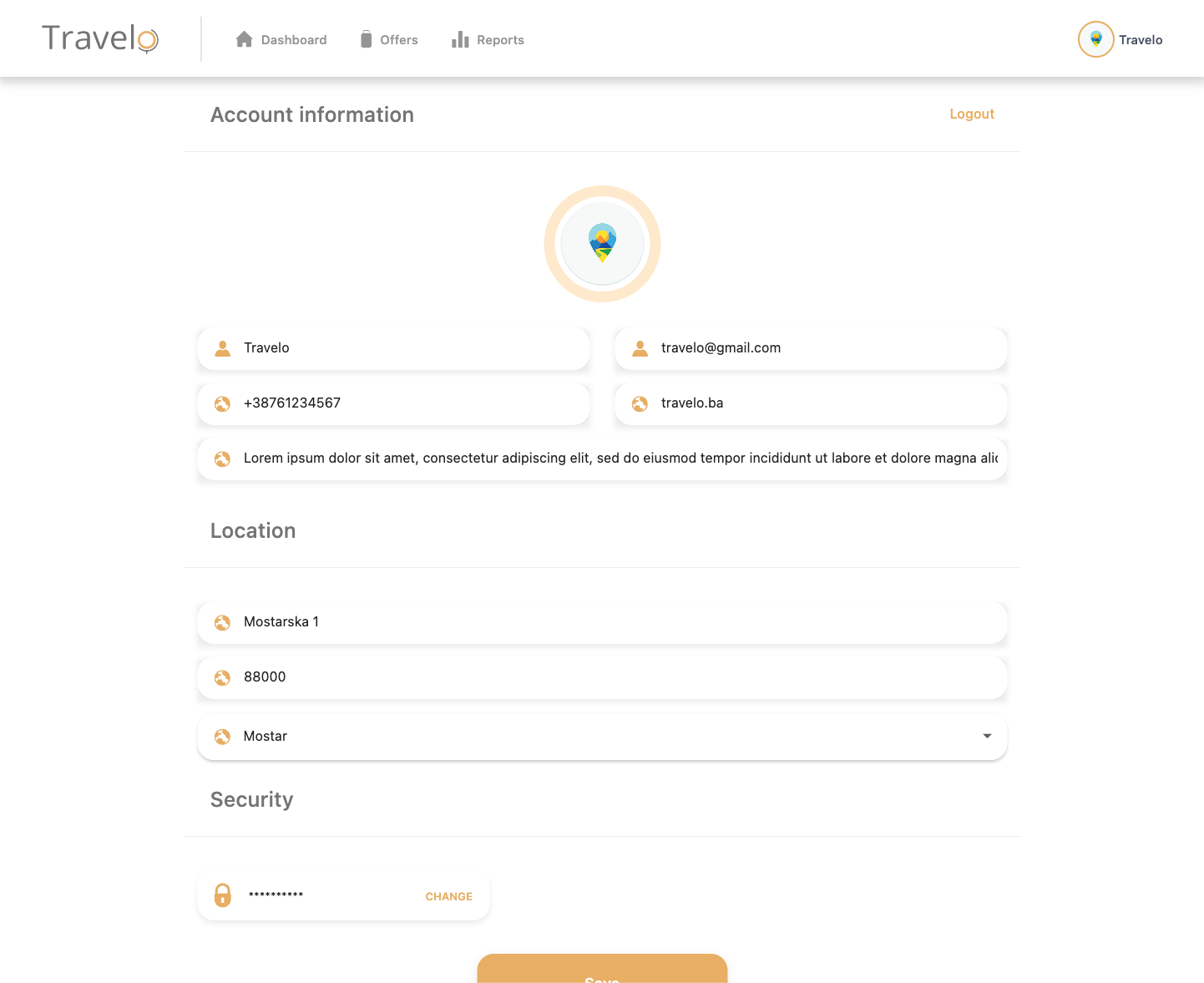
Account information
Hovering over the agency name in the upper right corner triggers a dropdown menu with a "Settings" button for easy access. Within the settings, users can efficiently manage agency data

Why not try it out?
I've implemented a figma prototype here so you can get a feel of Travelo